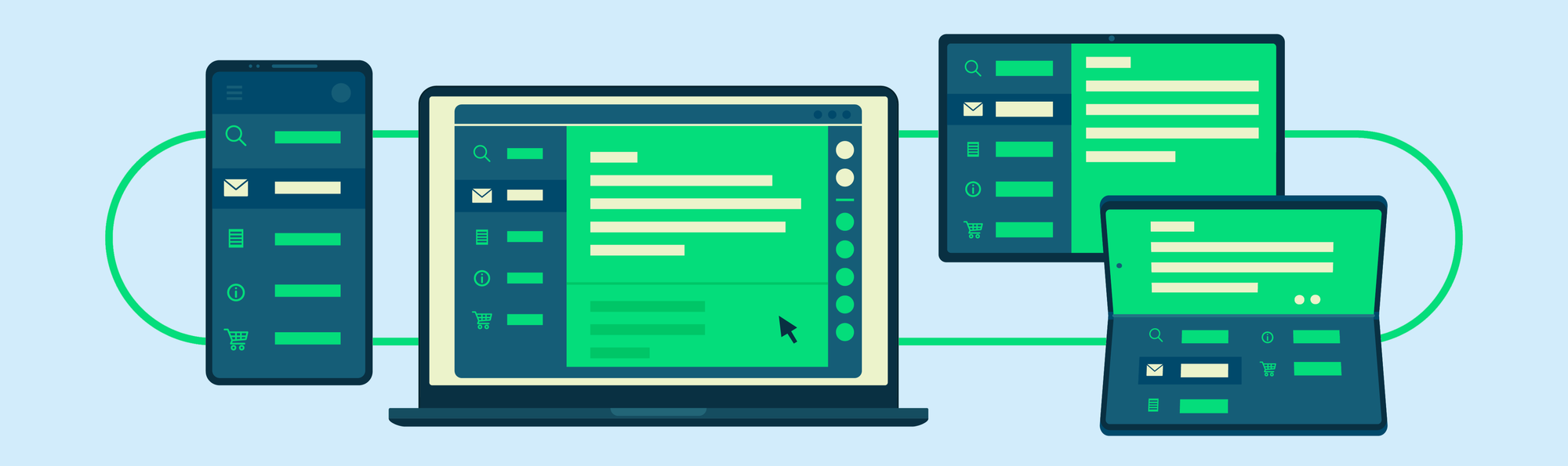
Trackr 是一个可以管理任务的示例应用,除了主要用于从支持辅助功能的角度探索通用的 UI 范例外,它还是我们展示现代 Android 开发最佳实践的示例之一。近期我们为它适配了大屏幕设备,所以不妨一起看看怎样在应用中使用 Material Design 和响应式范式,让应用在大屏幕设备上提供更精致、更直观的用户体验。
导航
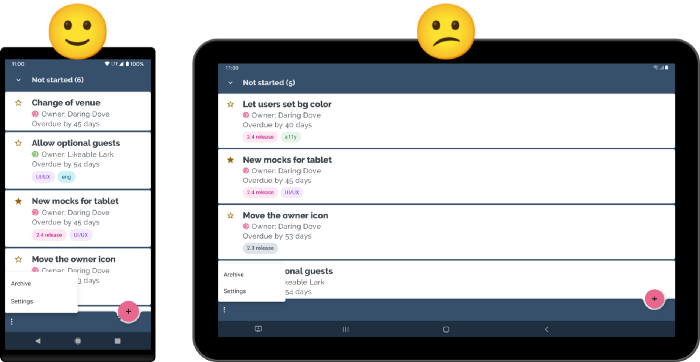
调整前 : 从任务 (Tasks) 界面,您可以从底部应用栏的菜单中找到归档 (Archive) 和设置 (Settings) 选项。在大屏幕设备上,弹出菜单是一个小触控区域,它处于不太方便操作的位置。并且底部应用栏也被过度拉伸了。

△ 左侧: 手机上的导航展示。右侧: 平板上的导航展示。
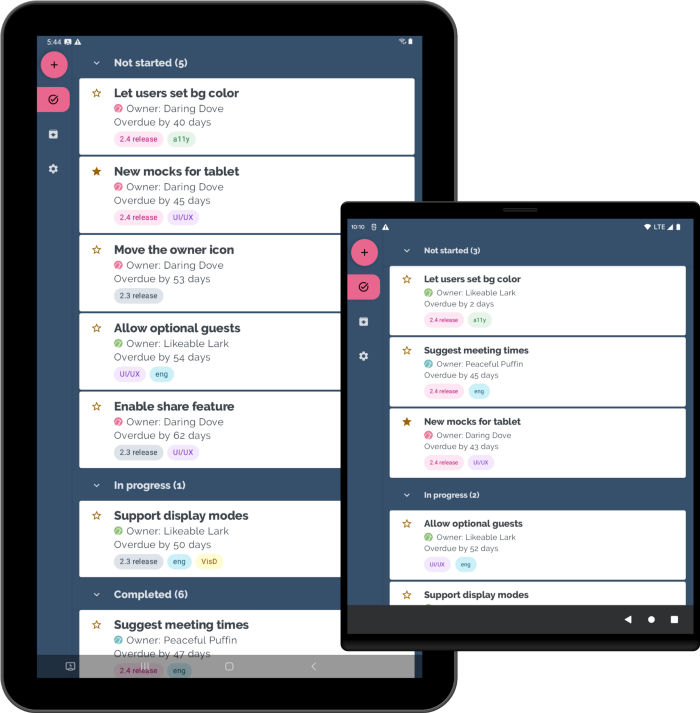
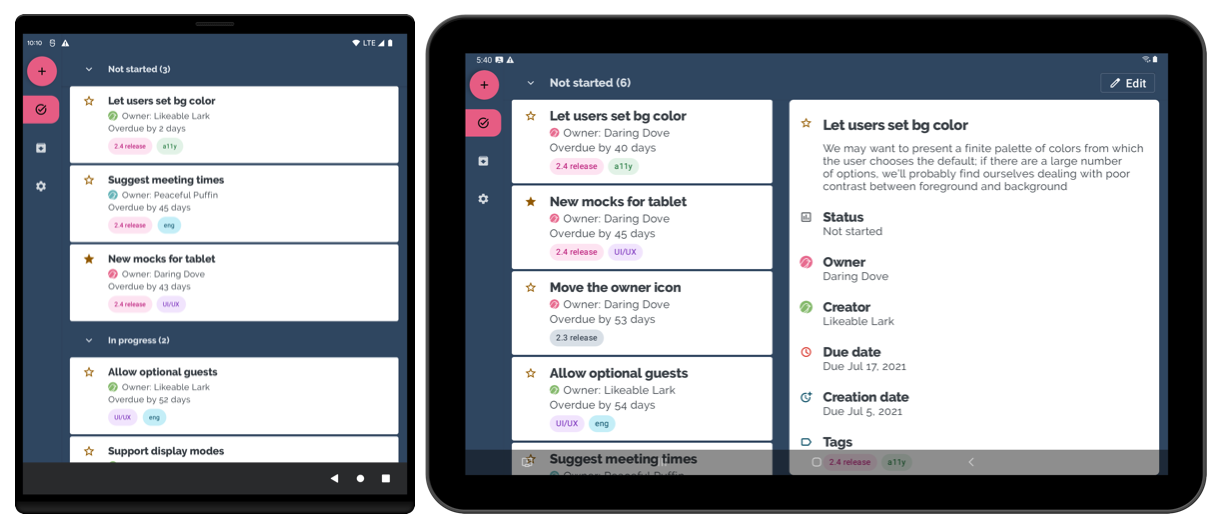
调整后: 当屏幕变宽时,我们显示导航轨道 (navigation rail) 来取代底部应用栏。我们也将悬浮操作按钮 (用于打开新建任务界面) 放到导航轨道中,从而完全移除底部应用栏。

△ 在大屏幕上的导航轨道
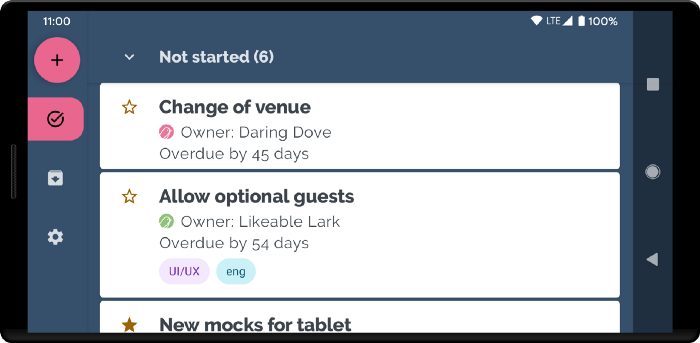
虽然是考虑到较大屏幕的设备而进行的此项更改,但由于腾出了更多的纵向空间来显示任务列表,横向模式显示的手机也能够因此受益。

△ 横向显示的手机上的导航轨道
双窗格布局
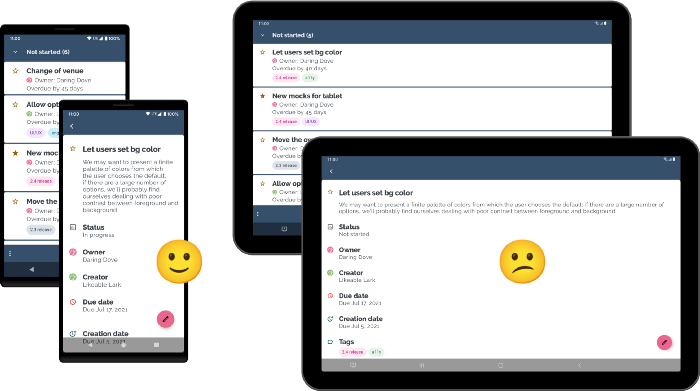
调整前 : 任务 (Tasks) 和归档 (Archive) 界面完全占满了整个显示宽度,并且点击列表中某一项目时,其对应的详细信息会覆盖显示之前的列表。在大屏幕上,UI 元素要么被拉伸,要么挤在一边,导致屏幕内容显得很不平衡。

△ 在手机上这样显示很自然,但在大屏幕上的空间利用率却不太理想。
调整后 : 任务 (Tasks) 和归档 (Archive) 界面都通过 SlidingPaneLayout 显示 列表/详细信息布局。我们在此前一篇文章中描述了怎样实现这种布局,如果您对具体的技术细节感兴趣,请参阅文章《实践 | Google I/O 应用是如何适配大尺寸屏幕 UI 的?》
任务详细信息 (Task Detail) 界面中也有一个悬浮操作按钮 (用于打开编辑任务界面),但如果导航轨道正处于可见状态,就会导致屏幕中出现两个悬浮操作按钮,这显然不太理想。于是我们将第二个悬浮操作按钮隐藏,并在右上角的工具栏添加了一个编辑按钮。

△ 双窗格布局能更好地利用屏幕空间
编辑任务和新建任务
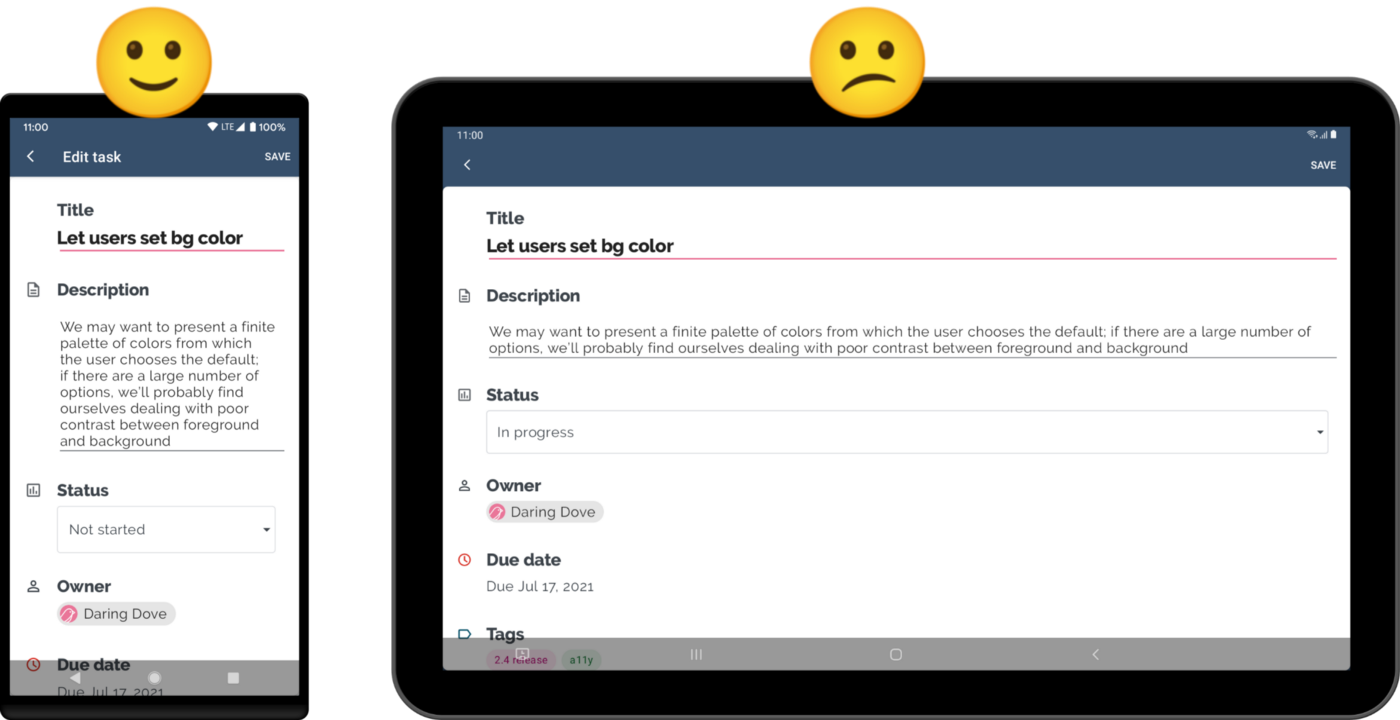
调整前 : 当您编辑一个任务时,编辑任务的界面会取代任务详细信息界面,并占据整个屏幕。和此前的任务详细信息界面一样,这样会使屏幕内容显得不平衡。新建任务界面也存在这个问题 (事实上,新建任务和编辑任务界面在我们的导航图中本质上是相同的目的页面)。

△ 左侧: 手机上的编辑任务界面。右侧: 平板上的编辑任务界面。
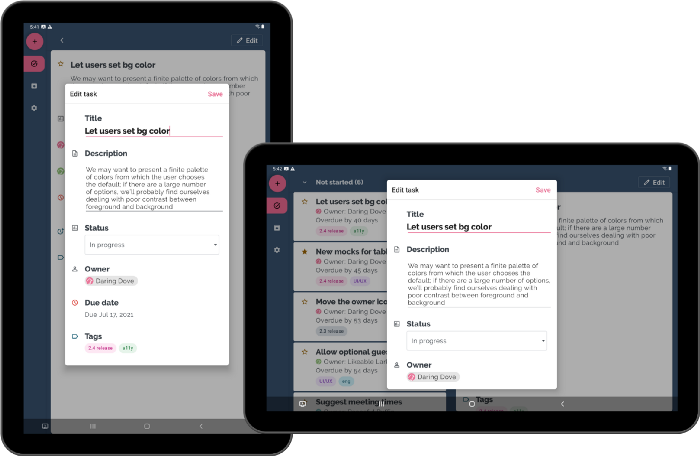
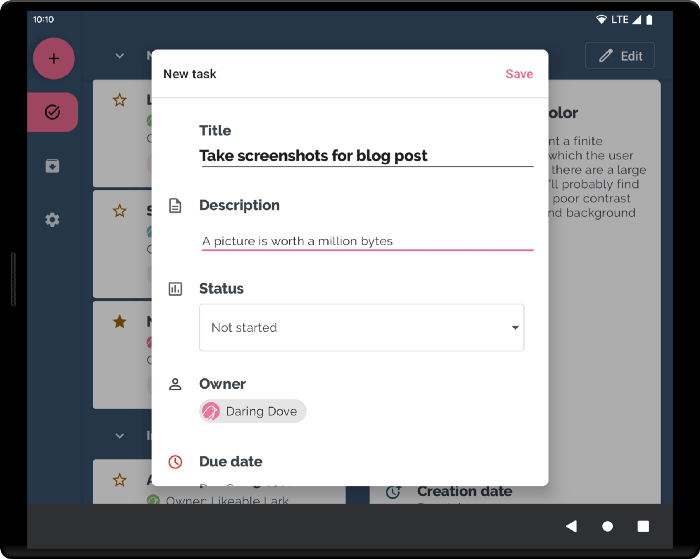
调整后 : 在大尺寸屏幕上,我们使用了 DialogFragment,于是编辑任务的界面就悬浮在了其他内容之上。

△ 悬浮的编辑组件将关注点放在用户当前的目标内容上
起初我们尝试将编辑任务界面取代任务详细信息 (Task Detail) 显示在详细信息窗格中。虽然这样很直截了当,但我们很快就发现这种实现方式并不能让我们满意,原因如下:
- 这对于创建新建任务 (New Task) 界面是没有意义的,因为它已经位于导航轨道中,可以全局访问了。我们可以将其作为单独的导航目的页面,并分配不同的行为,但是感觉这不是个好办法。
- 编辑任务 (Edit Task) 看起来与任务详细信息 (Task Detail) 非常相似,只不过其中的属性字段是可以编辑的。在双窗格布局中,如果我们在详情窗格里将任务详细信息替换为编辑任务,那么看起来似乎没有发生什么变化——界面中必要的视觉强调还不够。相比之下,DialogFragment 吸引了用户,让关注点处于前面和中间。
- 在用户保存自己的改动或是我们确认用户的修改可以取消之前,我们不希望从编辑任务 (或者新建任务) 界面导航到其他地方。原本全屏显示编辑界面时,这种请求很容易被拦截,因为唯一离开此界面的方式就是使用返回键。但是使用双窗格布局之后,我们还需要关注额外的情况: 用户可以点击导航轨道中的其他按钮,或是列表窗格中的其他任务来切换。临时禁用这些元素会很麻烦。使用 DialogFragment 之后,所有的这些元素都位于对话框之后,使得用户不能与它们交互,这恰恰是我们想要的效果。

△ 新建任务使用了与编辑任务相同的 UI 范式
这里的重点是,当您在设备上尝试那些最直截了当的设计时,可能会发现它们在功能上有所缺陷。当这种缺陷出现时,后退一步,关注用户体验,并且寻找一种设计范式来改进它。
小结
随着平板电脑和可折叠设备逐渐流行,创建响应式用户交互界面变得比以往更加重要。我们展示了通过添加导航轨道和使用 SlidingPaneLayout,是如何让 Trackr 应用不仅看起来更好,同时还显著改善了可用性和创造了在手机上无法感受的体验的。我们还向您说明了为了更好满足用户的需求,您应该怎样围绕可用性而不仅是屏幕空间来重新思考您的设计。
我们希望您喜欢更新和改进后的 Trackr 应用!您可以 查看源代码。
欢迎您 点击这里 向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!
版权声明
禁止一切形式的转载-禁止商用-禁止衍生 申请授权