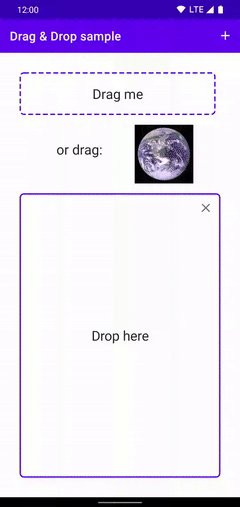
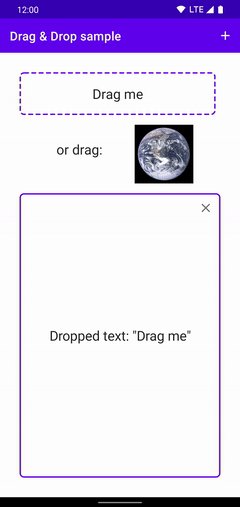
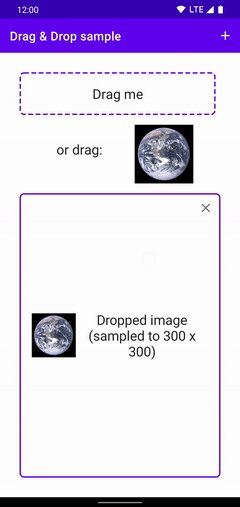
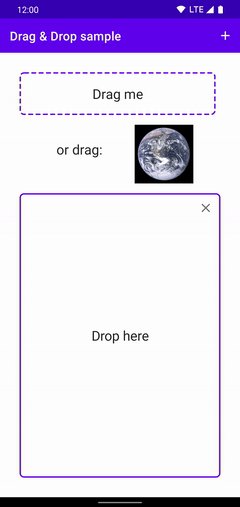
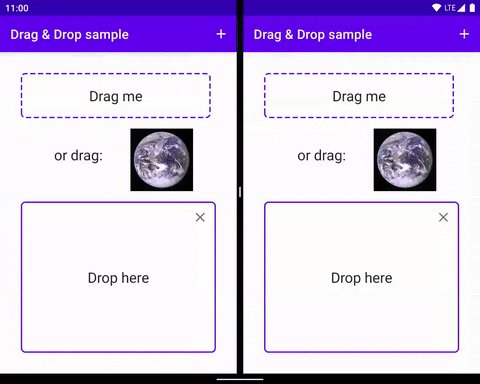
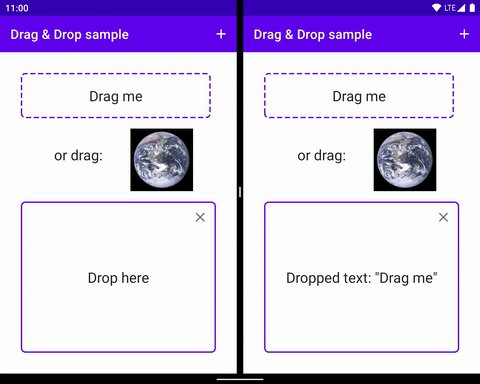
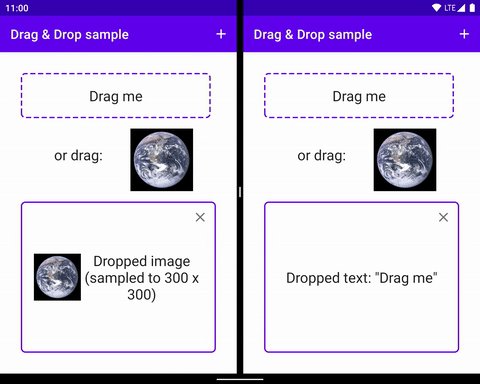
拖放 是最基本的手势操作,用户可以点击并按住图片、文本或其他数据元素,然后将其拖动至另一个应用 (或者同一个应用的其他位置) 并松手,即可将数据放置到新的位置上。手势通常在触摸屏上表现为长按,在使用鼠标时则为点击并拖动。

△ 简单的拖放示例
虽然 Android 很早以前便一直支持拖放操作 (DragEvent 在 Android 3.0 即 API 级别为 11 中引入),但事实证明实现对处理手势、事件、权限和回调的全面支持并不容易。
我们将为您介绍目前处于 Alpha 阶段的 Jetpack DragAndDrop 库,帮助您更轻松地在应用中处理拖放数据。
/* Copyright 2021 Google LLC.SPDX-License-Identifier: Apache-2.0 */
implementation 'androidx.draganddrop:draganddrop:1.0.0-alpha02'
拖放操作在大屏幕设备中变得越来越重要: 平板电脑和笔记本电脑,尤其是可折叠设备,其分屏模式的拖放操作使用概率是传统手机的 7 倍。对用户而言,将数据从一个应用拖动到另一个应用是很自然的体验,因此用户在 分屏或窗口模式 下使用应用可以更有效地进行多任务处理。
虽然平台本身支持从 EditText 中拖动文本,但我们强烈建议支持用户从应用的其他组件中拖动任何图片、文件和文本。同样重要的是,我们也鼓励支持用户将数据拖放至您的应用。

△ 从一个应用中拖动到另一个应用
DropHelper 和 DragStartHelper 结合使用,可以更轻松地处理手势支持、回调、样式和像素完美对齐。
DragStartHelper
DragStartHelper 是 Jetpack 核心库中的工具类,通常用于检测开始拖动的手势,例如长按或鼠标的点击拖动操作。
/* Copyright 2021 Google LLC.SPDX-License-Identifier: Apache-2.0 */
// 将视图设置为可拖动以共享文件。
// DragStartHelper 负责拦截拖动手势并设置监听器。
DragStartHelper(draggableView) { view, _ ->
// 自动设置合适的 MIME 类型
val dragClipData = ClipData.newUri(contentResolver, "File", fileUri)
// 设置被拖动对象的视觉效果
// 可以扩展和自定义,我们这里使用默认效果
val dragShadow = View.DragShadowBuilder(view)
// 开始拖动。注意可以使用全局标记实现跨应用拖动。
view.startDragAndDrop(
dragClipData,
dragShadow,
null, // 额外的本地状态信息,可选项
// 由于这是一个 "content:" URI 而不仅仅是纯文本,我们可以使用
// DRAG_FLAG_GLOBAL_URI_READ 标记使得其他应用可以从我们的 ContentProvider
// 中读取信息。如果不使用该标记,其他应用不会收到拖动事件。
DRAG_FLAG_GLOBAL or DRAG_FLAG_GLOBAL_URI_READ)
)
}.attach()
DropHelper
新的 DropHelper 是一个负责监听器和放置目标的工具类。务必使用 addInnerEditTexts() 构建 DropHelper.Options,以此确保您放置目标内任何嵌套的 EditTexts 都不会获得焦点。
/* Copyright 2021 Google LLC.SPDX-License-Identifier: Apache-2.0 */
DropHelper.configureView(
// 处理该放置事件的 Activity
this,
// 目标放置视图会被高亮
outerDropTarget,
// 支持的 MIME 类型
arrayOf(MIMETYPE_TEXT_PLAIN, "image/*"),
// 配置放置目标的选项
DropHelper.Options.Builder()
// 要确保正确高亮放置目标,所有放置目标视图层级内的 EditText 元素
// 必须通过该方法添加到调用中。否则目标视图内的 EditText 而不是目标视图
// 将在拖放操作中获得焦点。
.addInnerEditTexts(innerEditText)
.build()
) { _, payload ->
// 在这里处理数据,返回需要委托给平台的任何内容
...
}
了解更多
更多详情请参阅给 Android 开发者的 拖放指南,通过 大屏幕示例 更深入了解 DropHelper 实践。欢迎立即尝试 Alpha 版本并期待您的 反馈。
欢迎您 点击这里 向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!
版权声明
禁止一切形式的转载-禁止商用-禁止衍生 申请授权

