Material Design 是 Google 打造的、具有超强表现力和适应性的设计系统,包含设计准则、组件和工具,助力实现用户界面设计的最佳实践。Material Design 是开源开放的,提供了一个可自定义的大型组件库,能够满足各种样式和品牌需求,从而可以帮助您的团队在 Android、Flutter 和 Web 领域创造高质量的数字体验。
在 2021 年的 I/O 大会上,我们展示了 Material Design 大胆而富有表现力的演变。Material Design 3 在 Material Design Primary 颜色和 Secondary 颜色的基础上,引入了 Tertiary 颜色和附加色槽,用于验证无障碍访问功能并保障显示的和谐性。在本篇文章中,我们将为您展示更多有关 Material You 动态配色的内容,包括动态配色是什么,以及如何在您的应用中实现它。
如果您更喜欢通过视频了解此内容,请在此处查看:
△ 借助 Material You 动态配色丰富您的应用
动态配色
Material You 通过动态配色,将颜色重新定义为更加个性化的体验。那么,什么是动态配色?Android 12 可以通过动态配色提取算法来选择颜色值,基于动态配色,您可根据用户的桌面壁纸颜色生成自定义调色板。动态的浅、深色方案可体现在整个用户系统界面,以及某些应用中。这些方案将根据用户偏好和视觉需求进行更改或调整。动态配色是一种算法系统,支持个性化颜色体验的同时还尊重蕴含品牌标识或具有传统意义的颜色,如绿色代表 "Go",红色代表 "Stop"。

△ 动态配色可提取壁纸主色调
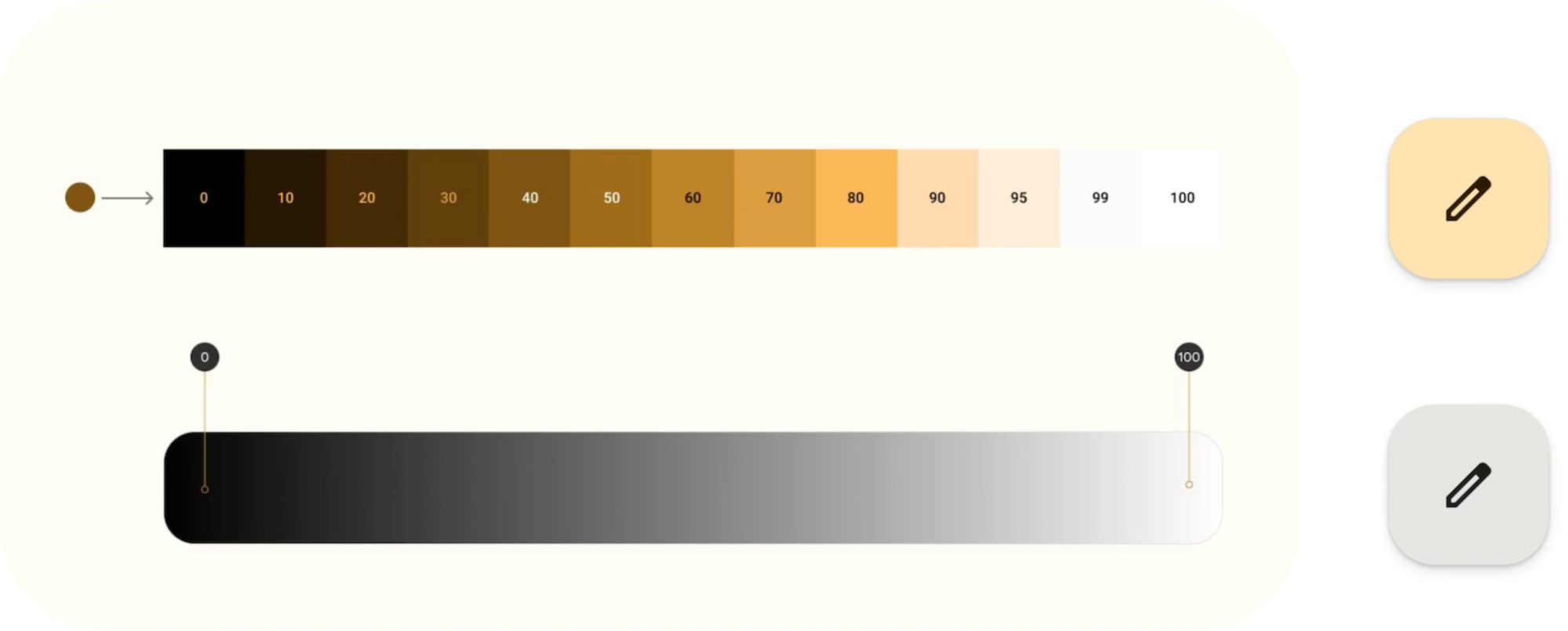
动态配色的原理
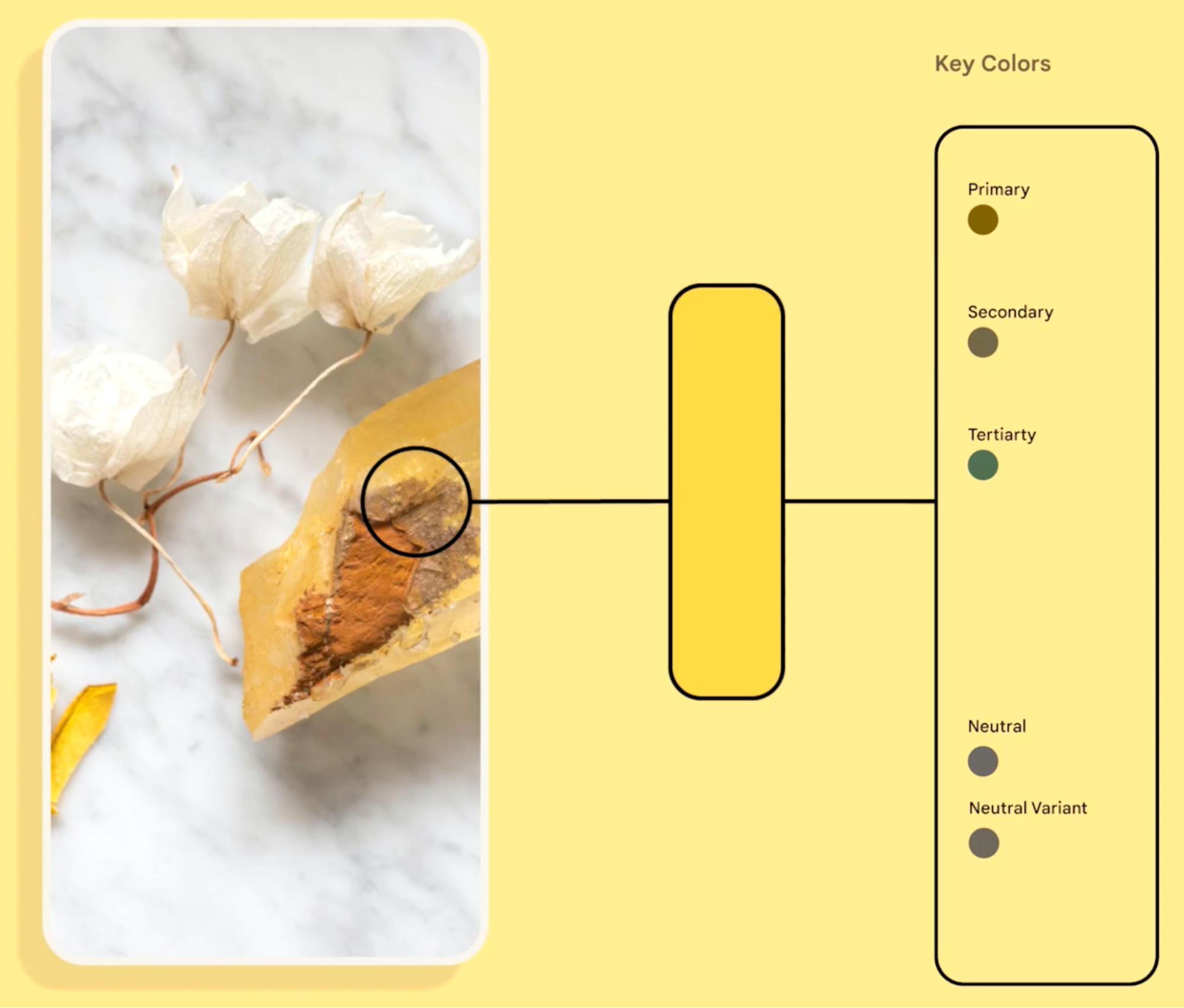
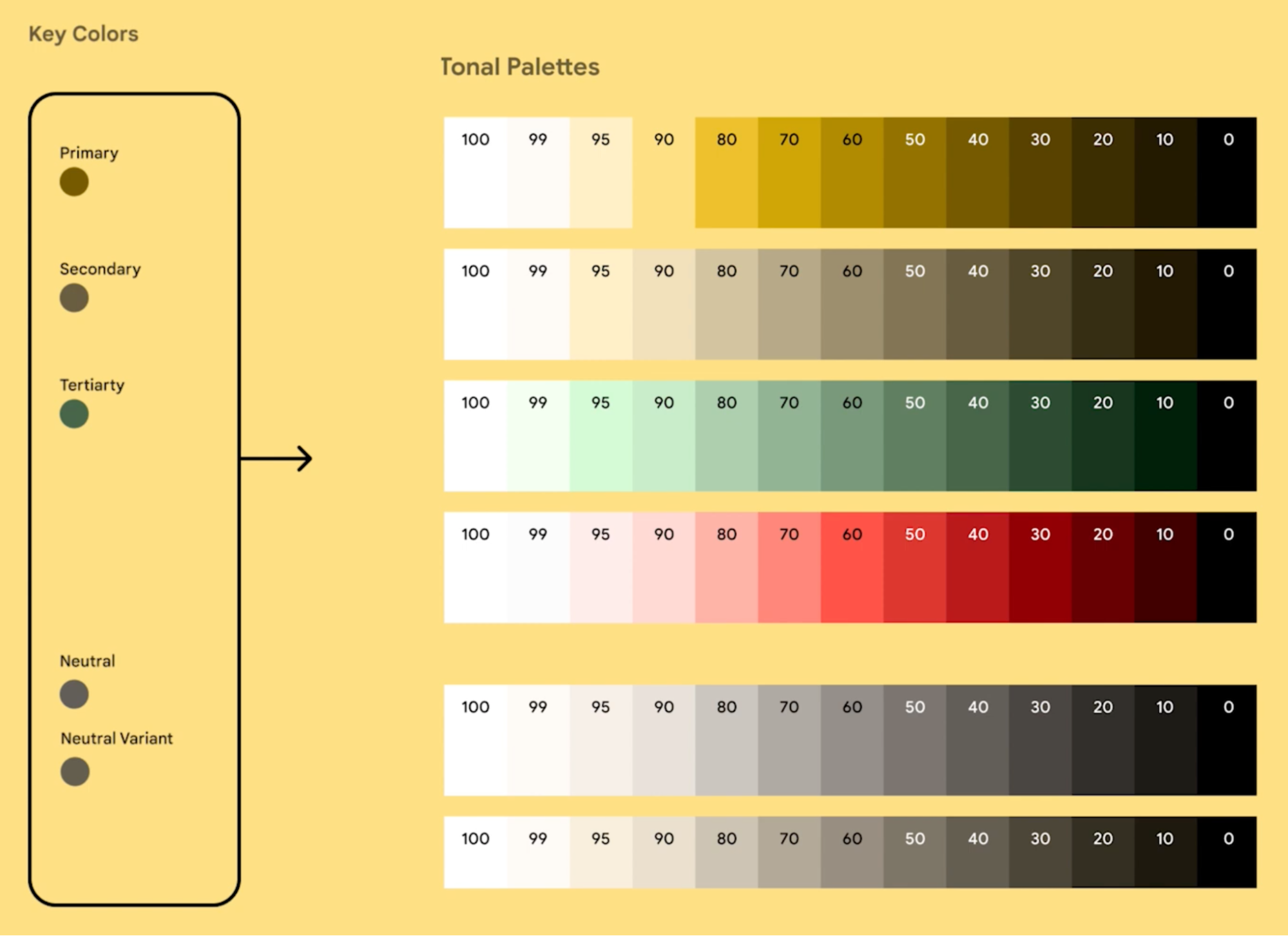
首先,它从用户的壁纸上提取一种源颜色,并推算出五种关键颜色,然后将每个关键颜色转化为由 13 种色调组成的调色板。接下来,它会为从调色板中选择的颜色分配一组特定的角色和值,并将这些角色和值映射到我们称之为 "方案" 的组件上。

△ 从壁纸中提取关键颜色

△ 从关键颜色生成调色板
配色方案
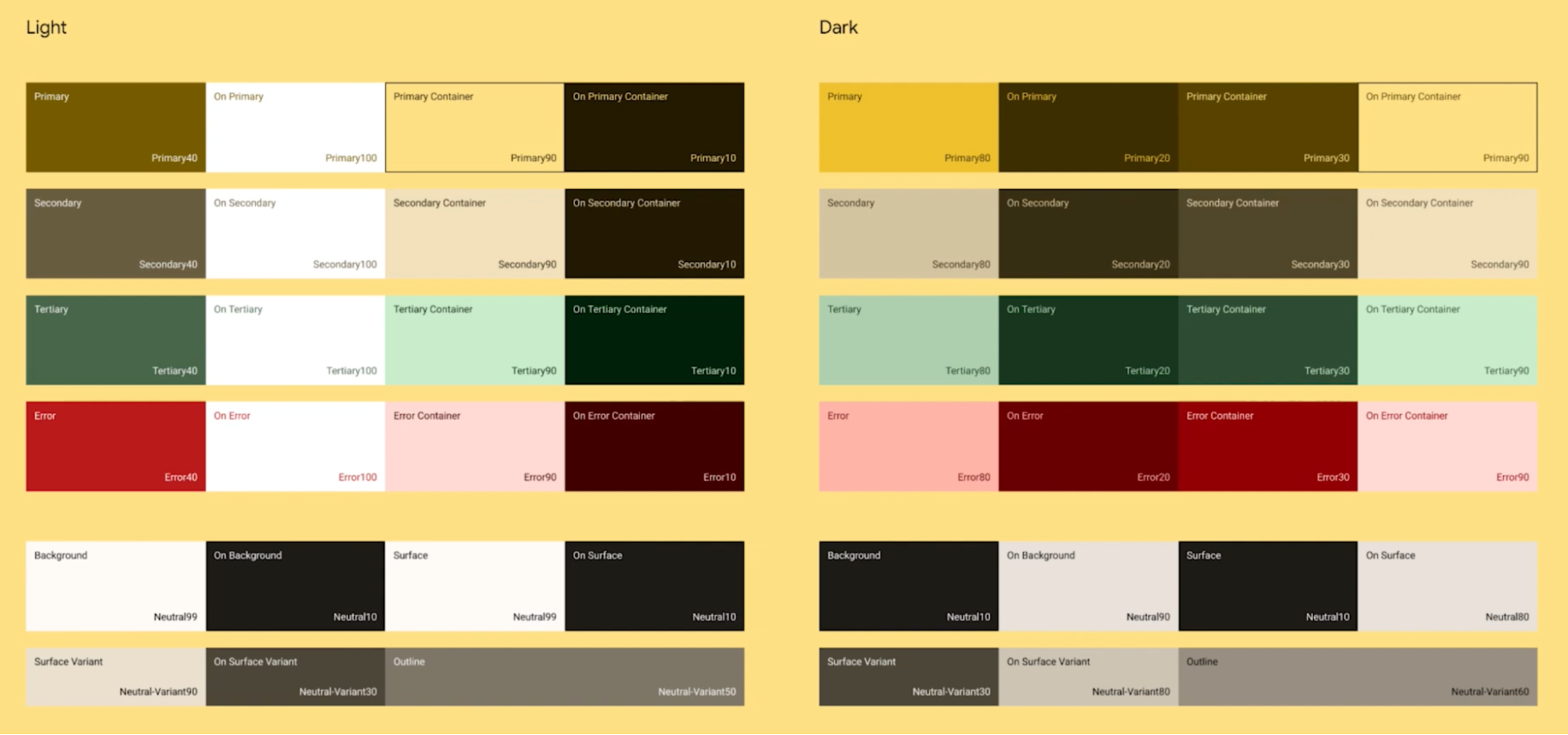
配色方案可视为一组拼合在一起的相关色调,而非一组固定不变的值。每种色调都会生成一组浅、深色方案,这些方案将根据偏好和视觉需求进行更改或调整。Error 颜色也会自动分配到相应色槽中。界面需要的每个颜色角色,都会经历这个过程: 通过元素之间的适当对比,从关键颜色派生出来。这些颜色角色就是您在设计中要映射到的内容。

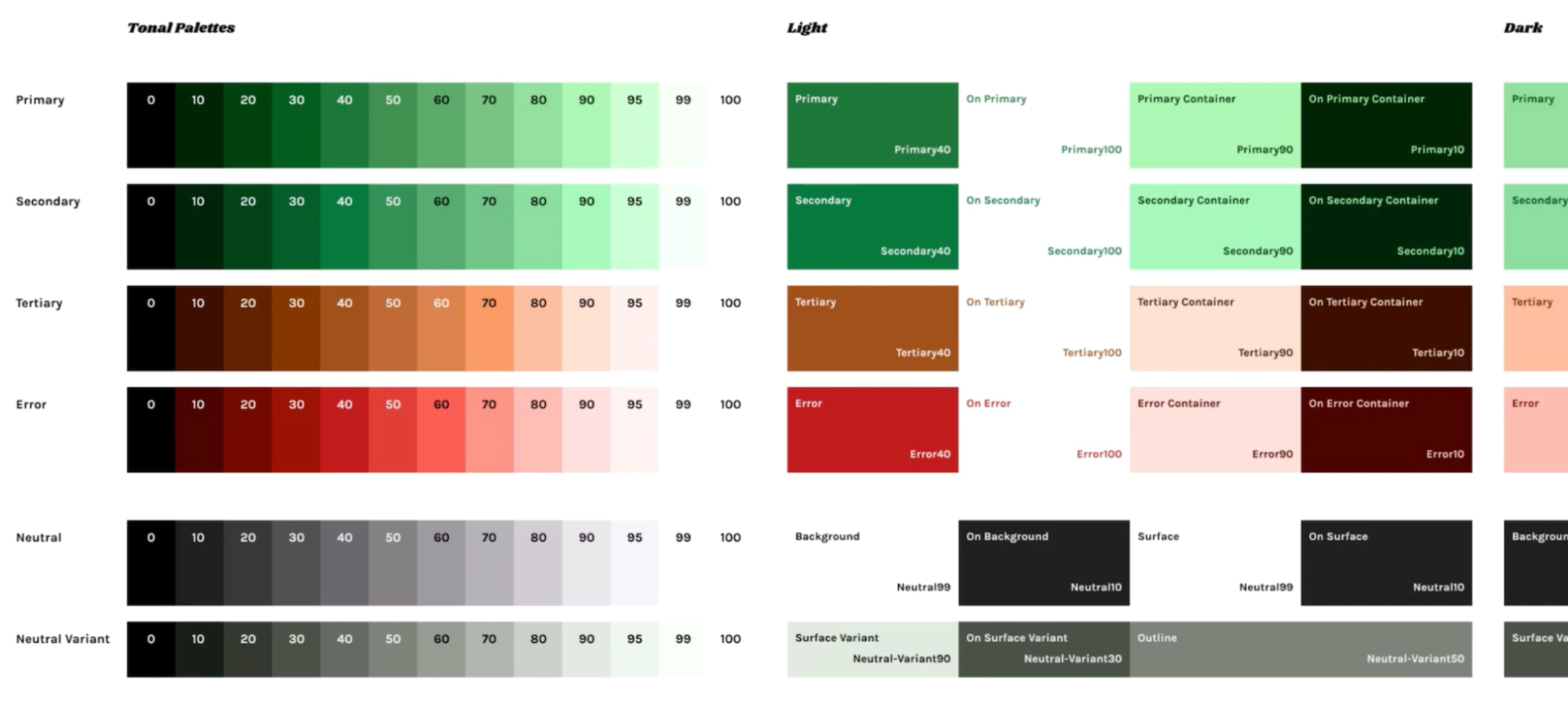
△ 不同颜色的浅深色方案
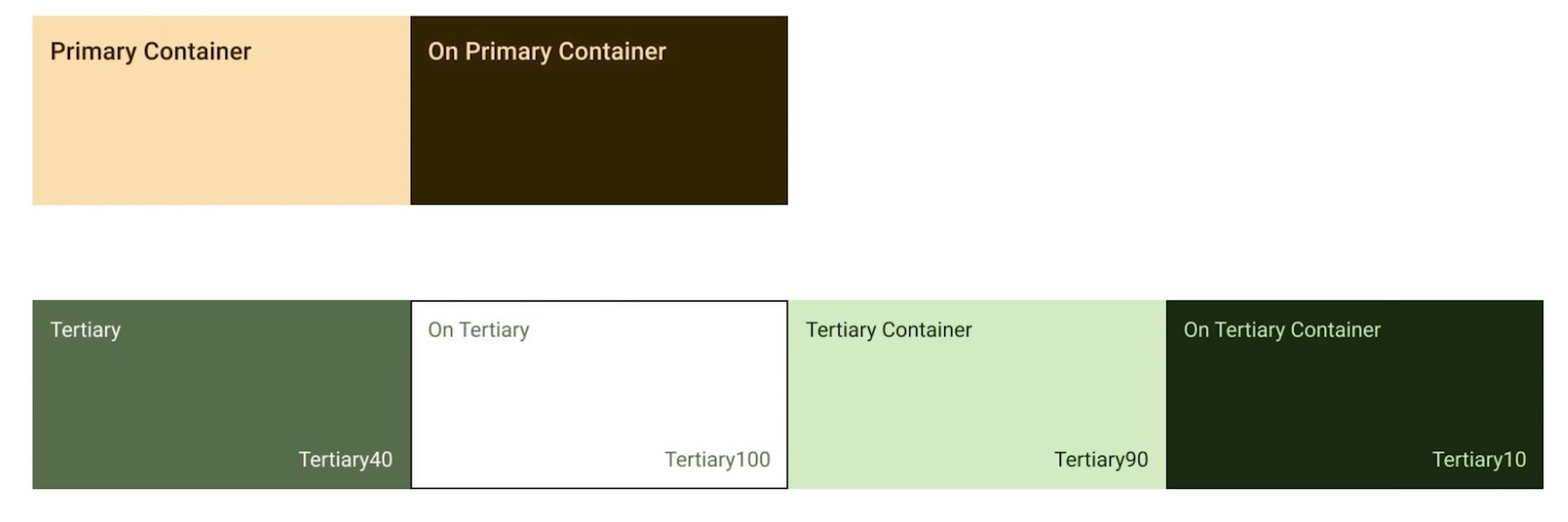
您可能已经熟悉了目前的 12 个颜色槽,比如其中的 Primary 色调和 On Primary 色调。在 Material Design 3 (或简称为 M3) 中,我们在设计方案里引入了新调色板和角色,您可将 Container 颜色及其对应的 On Container 颜色,用于无需像非容器元素那样强调的界面元素。另外,新的 Tertiary 颜色调色板,则用于为您的产品带来更广泛的色彩表现力。

△ 新增的 Container 及 Tertiary 颜色色槽
Token
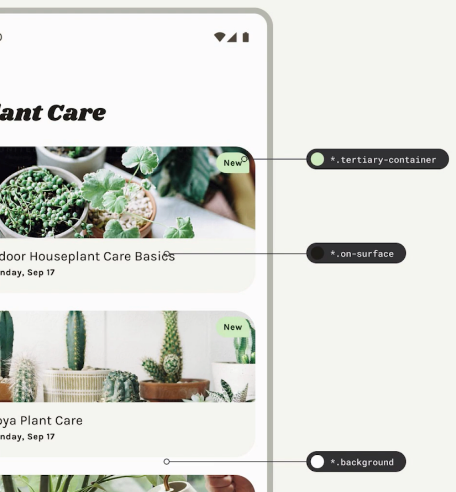
使用动态配色,意味着我们需要使用会在运行时改变的值构建界面,这就需要我们根据语义,而非硬编码的值来引用颜色。那么如何使这一切成为可能呢?方法是使用 Token。Token 在 Material Design 2 颜色角色的基础上,提供了全局的样式色槽,它能够帮您更改与颜色级联一致的角色分配。

△ 在界面中使用 Token
Token 可以有多种类型,它可以与某个值配对或引用另一个 Token。在使用了 M3 后,我们就有了调色板、色彩引用和系统 Token 三个概念。您创建的颜色角色是系统 Token,它们可以继承我们在调色板中引用的 Token,包括 Primary、Secondary、Tertiary、Neutral、Neutral Variant 以及 Error 颜色。
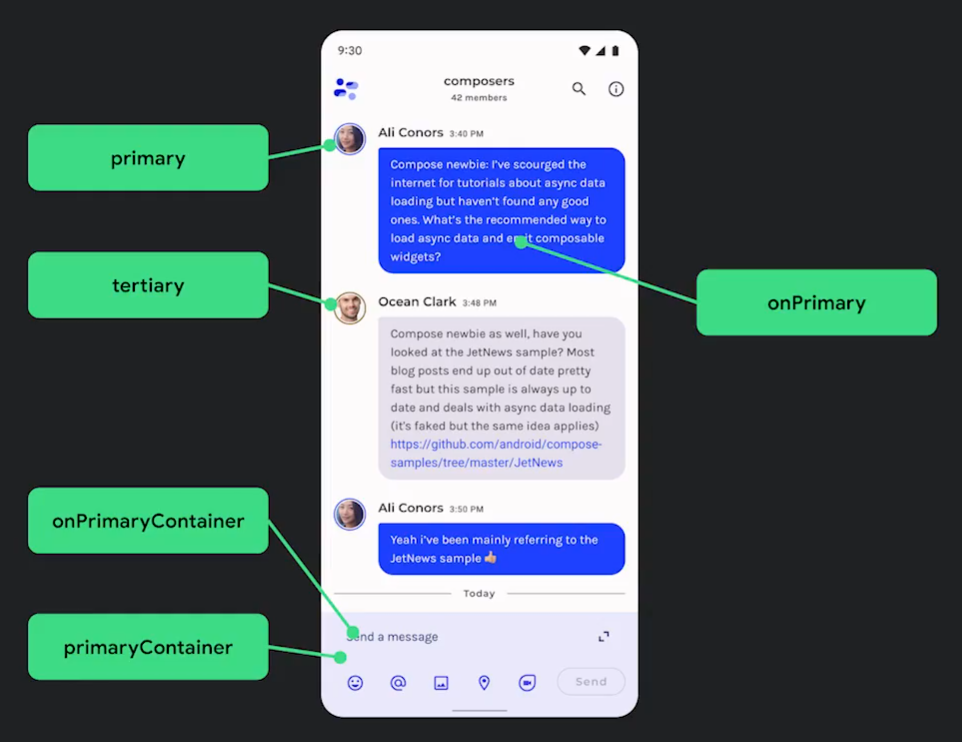
设计 Token 使得整个产品更具灵活性和一致性,它允许设计师们为界面中元素指定颜色角色,而非设定一个用于实现的值。生成设计 Token 时可通过确定一个单一事实来源,来节省开发者和设计师的时间。例如,开发者可以引用设计 Token 文件以映射到 Compose 中的主题对象;而如果您在代码中更改了 Token,则可以与设计师共享这些更改,以便设计师在其设计中更新这些值。

△ 使用 Token 为界面元素指定颜色角色
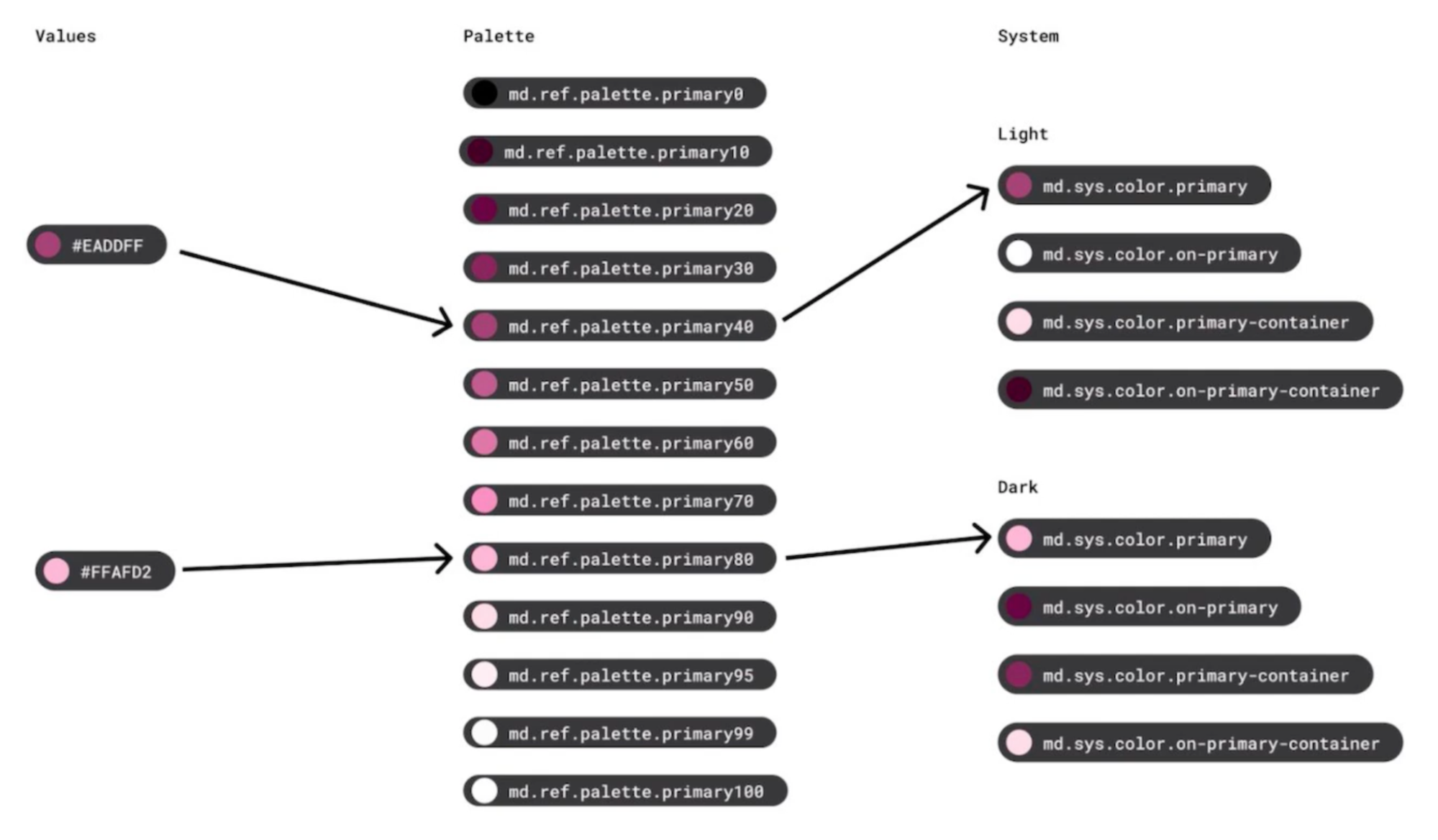
通过使用 Token 替代颜色和排版的硬编码值,您可以更轻松地对设计进行迭代。色调调色板中的颜色可通过设计 Token 映射到浅、深色彩方案中,同时颜色方案的值也可以被重写,以便继承自定义颜色或其他色彩引用的 Token。

△ 色值、调色板及系统颜色 Token 间的映射关系
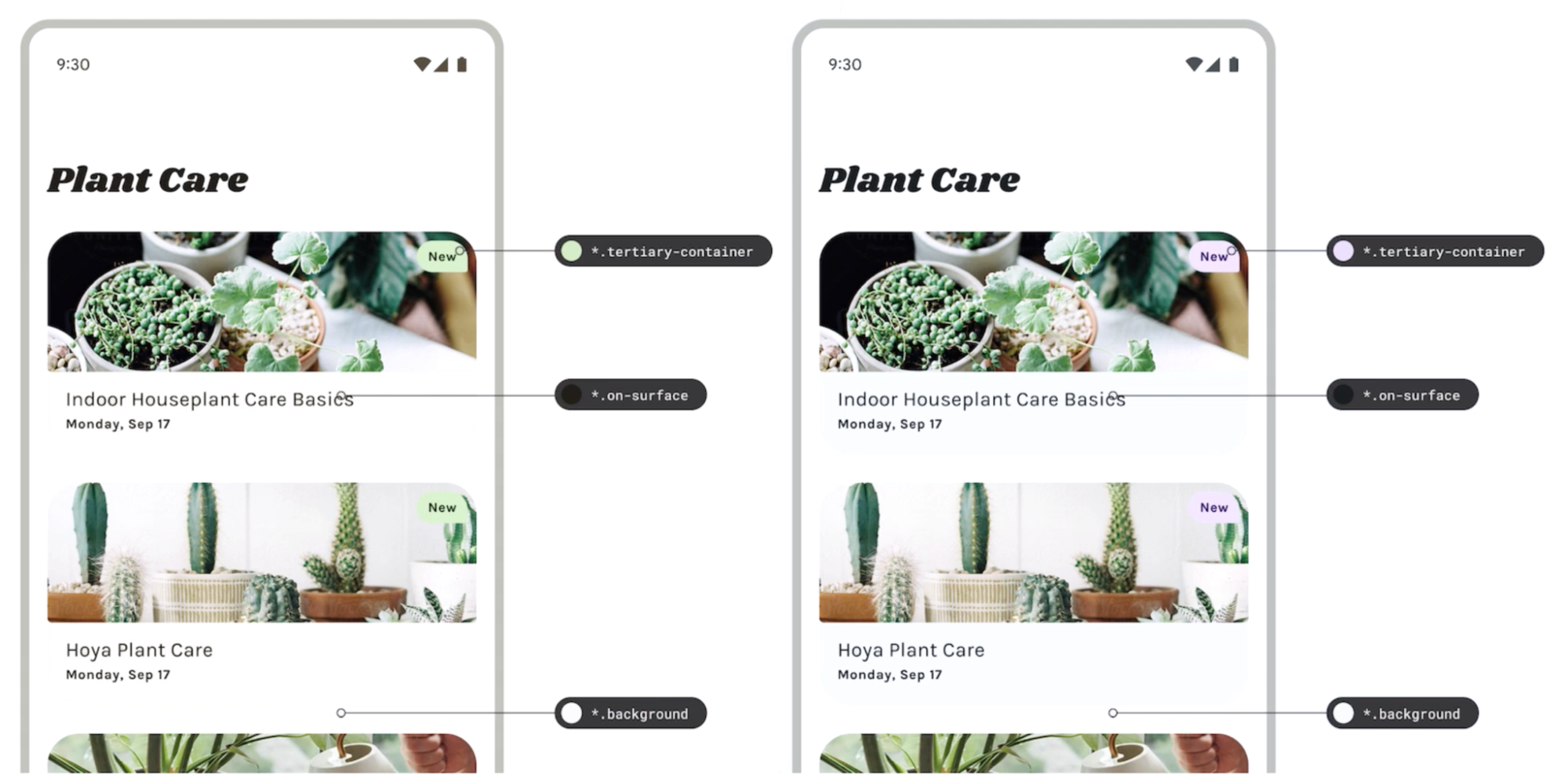
您可以利用这些带有 Token 的颜色映射,将用户生成的颜色转变为动态且富有表现力的界面。当系统颜色在运行过程中发生变化时便会更新调色板以及配色方案,而后者便是您映射到主题背景和组件的配色方案。在相应的组件上使用正确的颜色规则,以确保可以无障碍访问和风格的连续性,这是至关重要的一点。

△ 相同的 Token,不同的色值
无障碍访问
但是这些 Token 本身如何确保色彩的无障碍访问?由于配色方案是由调色定义的,而非色调或十六进制值,所以,为了使任何配色方案在默认情况下均可满足无障碍访问,颜色组合要基于亮度来满足无障碍使用的标准。

△ 颜色组合需要基于亮度来满足无障碍访问
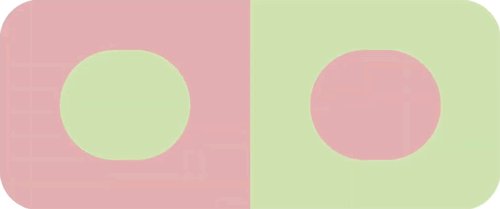
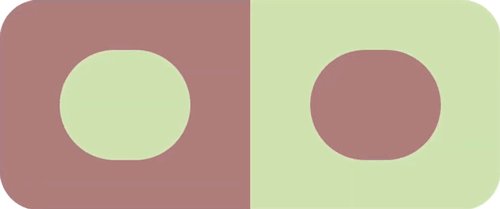
如下图所示,在亮度接近时,尽管两种颜色的色调并不相同,但调色却非常相似。这样的色彩组合使得对比度过低,而对于有一定程度色盲的人来说更是如此。如果对组件应用这样的色彩组合,则会导致无法满足无障碍访问。因此,为了保证颜色在无障碍层面的可及性,所有成对颜色均存在 60 的亮度差。

△ 色调、亮度对于对比度的影响
自定义扩展
动态配色让个人设备变得更为个性化。一旦您在产品界面中加入个性化设置,用户将比以往任何时候都能更好地控制他们的设备。通过使用动态配色和 M3 配色方案,用户壁纸将能够影响应用的配色方案,您的应用颜色会自动适应与集成用户的壁纸颜色。
这对于您应用的配色来讲,也许是一种全新思维方式。但我们如今所创建的数字化产品,会反映出现实生活中的产品趋势,这意味着更多个性化的色彩、图案和元素。在我们需要一套配色时,如果您觉得自己的调色板不合适或缺少可用资源时,动态配色可为您提供用户喜欢的、现成的、可无障碍访问的调色板。
我们充分理解,您可能需要品牌配色方案成为用户瞩目的焦点,所以最新的配色系统可以在支持无障碍访问的同时融入应用的颜色背景。您可以使用自己的品牌和设计系统颜色创造出和谐的、可无障碍访问的调色板。M3 支持自定义参数的系统化应用,这有助于您定义和维护品牌。在 Android 应用上,自定义配色方案也可以作为禁用动态配色后的备用方案。不过,无论是使用动态配色,还是自定义配色,要将您的 Android 应用迁移并使用 Material 3,您首先需要迁移到基础颜色或 M3 自定义方案来访问新的 Token。

△ M3 基础颜色角色
我们始终鼓励您利用 Material Design 并根据需要进行扩展。M3 的颜色系统可以与自定义组件和品牌风格相结合,通过自动处理关键调整,满足无障碍访问的颜色对比度,保障易读性、交互状态和组件结构。
迁移至 Material 3
接下来向您介绍如何将应用迁移至 Material 3。迁移的第一步是引用新 Token 并将其与应用中的组件连接。Material 3 的排版、形状和颜色文件与 Material 2 十分类似,请您确保获取到最新基础颜色或自定义品牌方案并设置值。
Material Theme Builder
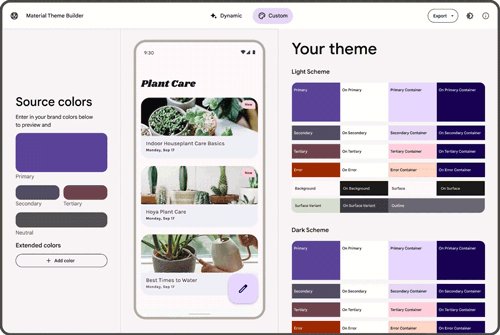
M3 中有一些新的 Token 需要注意,例如 Primary、Secondary、Tertiary Container 以及 On Variants 系列颜色。对您来说,管理这些颜色可能非常费力,因此我们创建了一个名为 Material Theme Builder 的工具来为您生成这些内容。您可在网页中打开它并点击 "Custom",然后点击 "Export for Compose"。
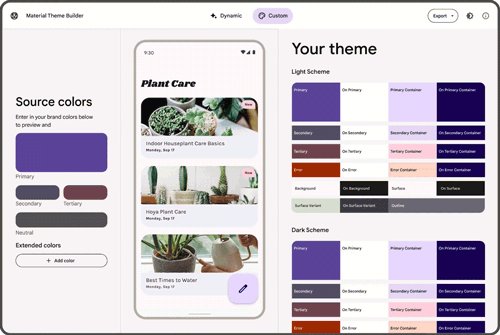
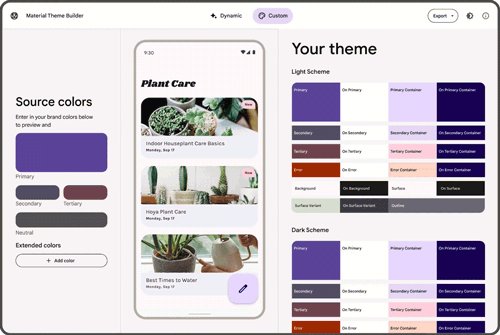
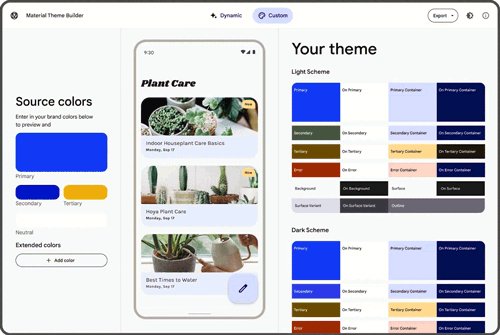
如您有自定义颜色,可将其添加为扩展颜色。我们可以打开该工具并切换到 "Custom" 标签页,在 Material Theme Builder 中您可以识别并输入一种或多种品牌颜色,这些颜色将用于定义调色板,通过添加特定颜色可确定每个调色板的生成方式。如下图所示,您可在左侧输入品牌的关键颜色,每种颜色都会分配到相应的关键颜色角色,具体情况视其在界面中的用途而定。如果您有现成的应用,您可以使用 Material 2 中的颜色配置 Primary 和 Secondary 颜色。随后,您可以点击右上角的导出代码菜单,然后在下拉列表中选择 "Compose"。

△ 自定义颜色方案
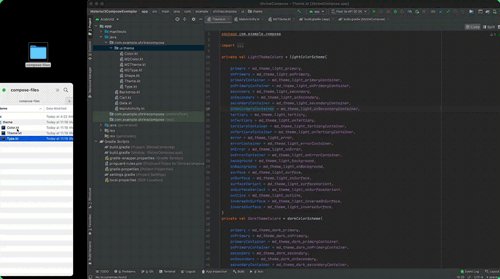
最后,您可将这些文件直接放入 Android Studio,并在必要时更新软件包。这一操作将更新颜色、排版和主题背景文件,更新代码后您即可运行应用来查看组件映射的新品牌主题背景。

使用动态配色
您可使用上述的网页工具,预览基于源颜色或图像生成的各种方案。接下来,我们将讨论如何基于用户所选图像所生成的颜色更新应用。请您打开 Kotlin 文件 theme,并添加检查来查看您是否有使用动态配色,然后您可以根据条件返回由系统调色板创建的深浅方案颜色。
val dynamic = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S
val colorScheme = if (dynamic) {
val context = LocalContext.current
if (dark) dynamicLightColorScheme (context) else dynamicDarkColorScheme (context)
} else {
// 使用 lightColorScheme、darkColorScheme 等
}
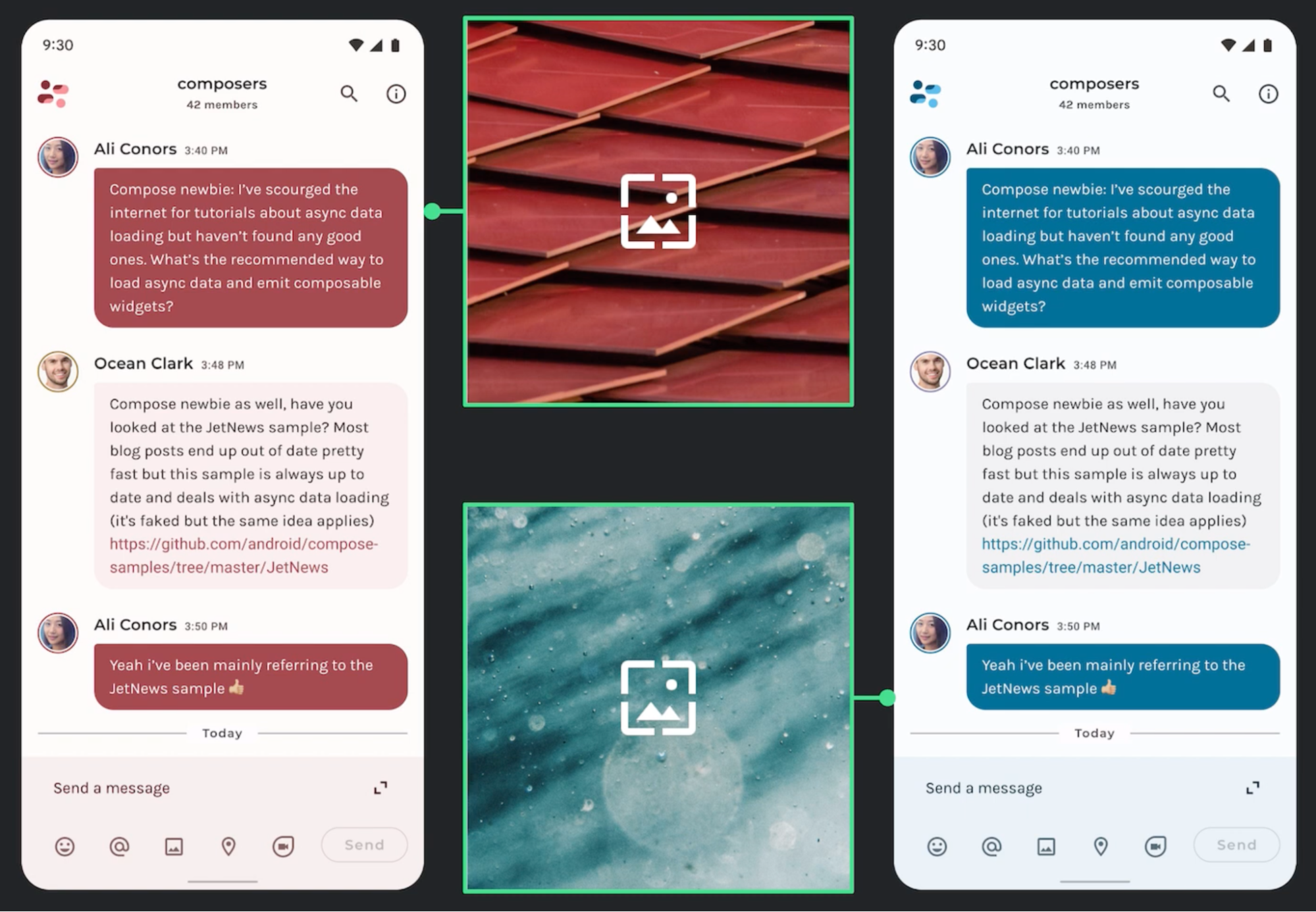
添加上述代码后,即可在设备上运行应用并更改壁纸,此时将显示用户生成的用于主题背景的颜色。您可添加一个切换开关,以便用户在动态或自定义的主题背景之间进行切换,这两种方案都提供了深色和浅色两种方案供用户选择。
您可以有选择地应用动态配色,并与品牌配色方案同时生效。例如,个人资料或帐户界面可展示个人的用户颜色,使重要的时刻变得个性化;如果您有语义颜色,则不必将其排除在外,而是可以将其包含在准备实现的其他颜色之内。这意味着您可为应用的主要主题、语义上的扩展颜色,甚至品牌颜色使用动态配色;或者您使用自己丰富的颜色库。

△ 配色方案随用户设置的壁纸变化
结语
凭借动态、品牌化的主题,Material You 能够体现用户对于颜色的选择,帮助您构建出色且富有表现力的应用;同时设计 Token 也有助于开发者和设计师的协作。我们十分期待看到您构建的应用!有关动态配色的更多信息,请使用 Material Theme Builder 或安装 Figma 插件,该插件可与更新的 M3 设计工具包配合使用。您可通过浏览 Figma 社区获得该插件,从而实现动态配色的可视化,并创建自定义配色方案。
欢迎您 点击这里 向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!
版权声明
禁止一切形式的转载-禁止商用-禁止衍生 申请授权

