作者 / Android 开发者关系工程师 Ben Trengrove
我们在 Compose 2024 年 1 月物料清单 (BoM) 中发布了 Jetpack Compose 1.6 版本,这是 Android 的现代原生界面工具包,可供多款应用使用,如 Threads、Reddit 和 Dropbox。此版本主要侧重于性能提升,因为我们将持续迁移修饰符并提高 API 主要部分的效率。
如果您想使用此版本,请将 Compose BOM 版本升级到 2024.01.00:
implementation platform('androidx.compose:compose-bom:2024.01.00')
性能
性能仍然是我们的首要任务,所以此次发布的 Compose 性能亦有全面提升。在我们的基准测试中,相较于 8 月 23 日版本所作的改进,滚动性能提高了约 20%,启动时间缩短了约 12%。与此前版本一样,对于大多数应用,您只需升级到最新版本即可获享性能提升,无需进行其他代码更改。
滚动性能提升和启动时间的缩短得益于我们一直致力于解决内存分配和延迟初始化问题,以确保框架仅在必要时才执行工作。我们对 Compose 中的所有 API 都做了改进,特别是文本、可点击、延迟列表和图形 API (包括矢量图形)。部分改进是我们一直在多个版本中进行 Modifier.Node 重构工作来实现的。
我们还为您使用 Modifier.Node 创建自定义修饰符提供了 新的指南。
配置外部类的稳定性
我们在 Compose 编译器 1.5.5 引入了新的编译器选项,旨在为您的应用中定义为 稳定 的内容提供配置文件。此选项允许您将任何类标记为稳定,包括您自己的模块、外部库类和标准库类,而无需修改这些模块或将其封装在稳定的封装容器类中。请注意标准稳定性协定的适用条件;这只是另一种便捷方法,可以让 Compose 编译器知道您的应用会考虑其稳定性的内容。有关如何使用稳定性配置的更多信息,您可以参阅我们的 官方文档。
生成代码的性能
Compose 编译器插件生成的代码也得到了改进。由于代码是在每个可组合函数中生成的,因此只需略微调整代码即可带来大幅的性能提升。Compose 编译器会跟踪 Compose 状态对象,以了解当值发生变化时要重新组合哪些可组合项;但是,许多状态值只被读取过一次,并且某些状态值从未被读取却仍然频繁发生更改!经过此次更新,编译器可以在不需要时跳过跟踪。
Compose 编译器 1.5.6 还默认 启用 "intrinsic remember"。编译时,此模式会转换 remember,从而将我们已经掌握的关于可组合项中用作 remember 的键的任何参数的信息纳入考虑范围。这样可以加快计算速度,以确定是否需要重新评估记忆表达式,但也意味着,如果在调试期间在 remember 函数内放置断点,函数可能不会再被调用,因为编译器已删除 remember 用法,并替换为不同的代码。
未跳过可组合项
我们还致力于让您编写的代码自动实现性能提高。我们希望针对您直观编写的代码进行优化,从而达到无需深入研究 Compose 内部即可了解为什么您的可组合项在不应该重组的情况下进行了重组。
此版本的 Compose 增加了对称之为 "强跳过模式" 的实验性模式的支持。强跳过模式放宽了有关哪些更改可以跳过重组的部分规则,让规则的天平朝着开发者期望的方向倾斜。启用强跳过模式后,如果相同的对象实例被传递到其参数中,参数不稳定的可组合项也可以跳过重组。此外,除了记住只包含稳定捕获内容的 lambda (当前的默认行为) 外,强跳过模式还会自动记住组合中捕获不稳定值的 lambda。强跳过模式目前处于实验性阶段,默认情况下为禁用状态,因为我们目前仍未准备好正式投入使用。我们正在评估其效果,并且计划在 Compose 1.7 中设置为默认打开状态。欢迎您参阅我们的 指南,了解如何尝试使用强跳过模式,并帮助我们发现问题。
文本
对默认字体内边距所作的更改
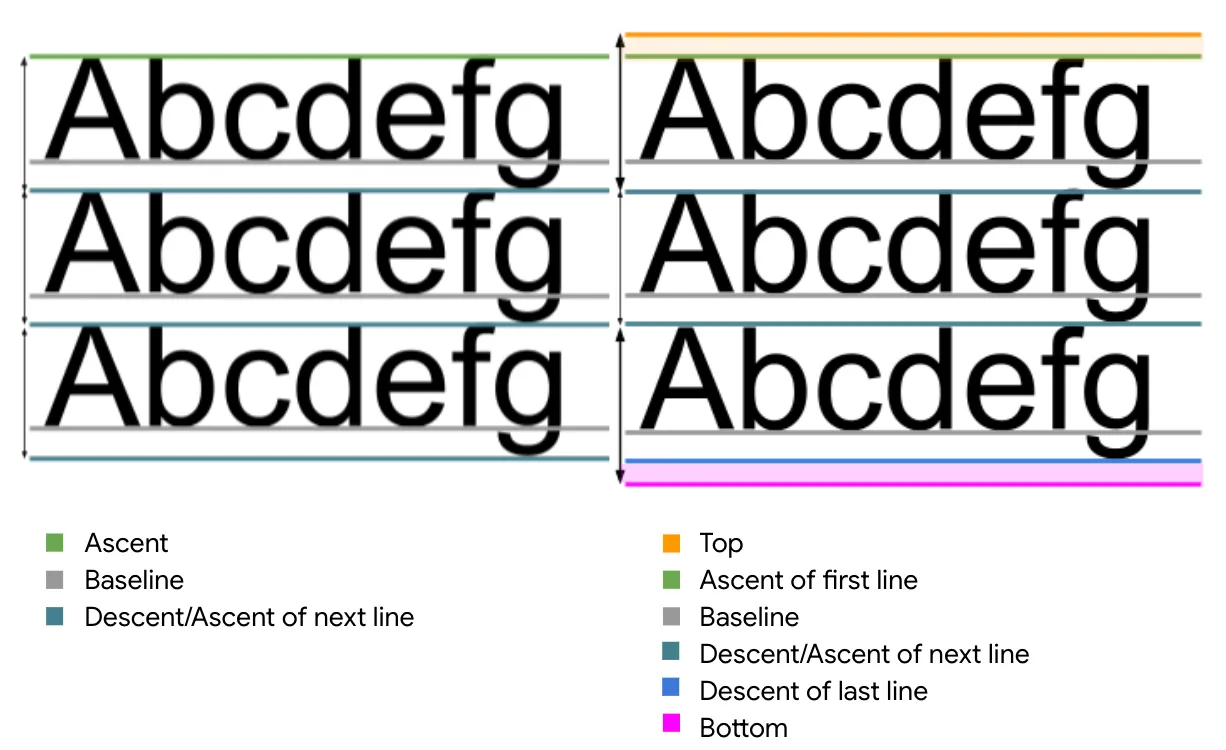
在此版本中,includeFontPadding 默认设置为 false。includeFontPadding 是一个旧版属性,它根据第一行文字顶部和最后一行文字底部的字体指标添加额外的内边距。将其默认设置为 false 会使默认文本布局更适配常用设计工具,从而更容易匹配生成的设计规范。升级到 2024 年 1 月版本后,您可能会发现文本布局和屏幕截图测试发生了细微变化。有关此设置的详细信息,您可以参阅 修复 Compose Text 中的字体内边距问题 博文和 开发者文档。

支持非线性字体缩放
2024 年 1 月版本使用非线性字体缩放来提高文本可读性和可访问性。通过应用非线性缩放曲线,非线性字体缩放可防止屏幕上的大文本元素缩放过大。这种缩放策略意味着,大文本与小文本的缩放比例不同。
拖放
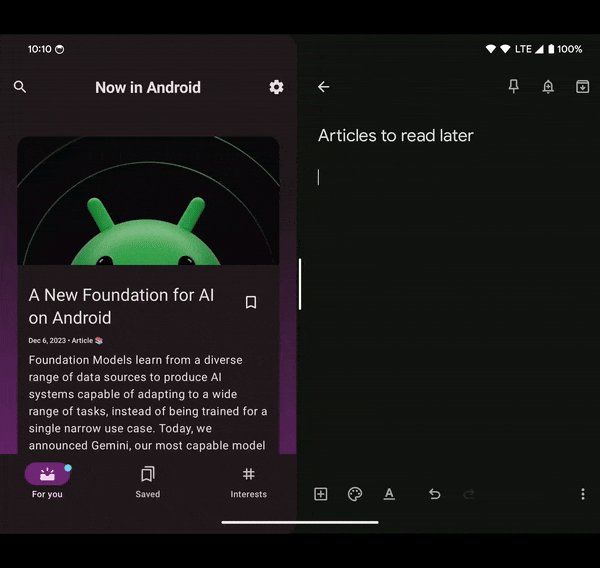
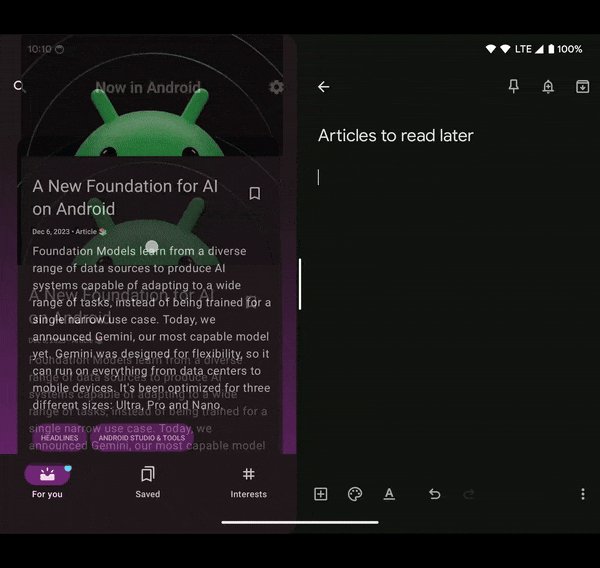
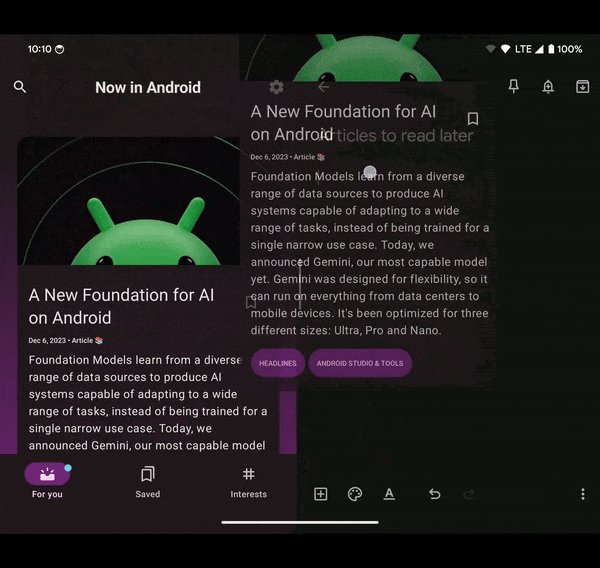
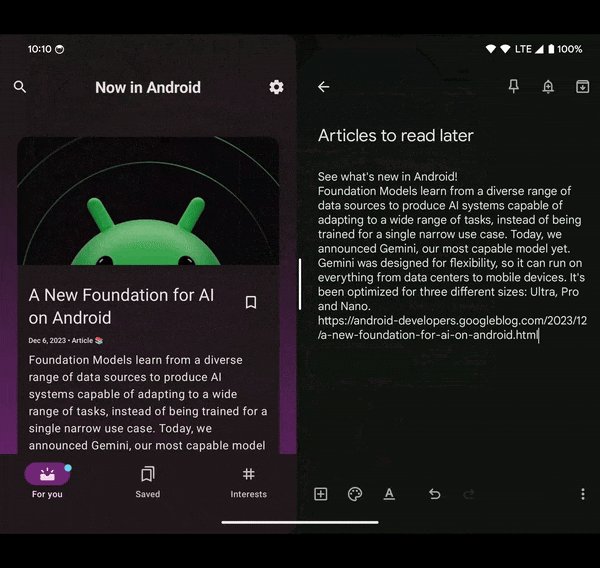
Compose Foundation 添加了对平台级拖放的支持,允许正在多窗口模式运行的设备在应用之间拖动内容。该 API 与 View API 100% 兼容,也就是说,您既可以将 View 中的内容拖放至 Compose 中,也可以将 Compose 中的内容拖放至 View 中。要使用此 API,您可以参阅 代码示例。

其他功能
此版本中包含的其他功能包括:
- 支持在延迟列表中使用 LookaheadScope。
- 修复了已停用但保留在延迟列表中以供重用的可组合项,默认情况下不会被语义树过滤。
- 在动画中加入了 样条式关键帧。
- 添加了 对鼠标选择的支持 (包括文本等内容)。
开始使用!
很感激大家在我们的 问题跟踪页 上提交的错误报告和功能请求,这帮助我们改进了 Compose 并构建您需要的 API。欢迎您继续分享反馈,帮助我们打造更好的 Compose!
想知道未来计划?您可以查看我们的 路线图,了解我们目前正在考虑和努力开发的功能。我们热切期待看到您的下一个杰作!
版权声明
禁止一切形式的转载-禁止商用-禁止衍生 申请授权