作者 / Android 开发者关系工程师 Jolanda Verhoef
距首个稳定版 Jetpack Compose 发布已经快两年了,自发布以来,我们见证了 Jetpack Compose 的采用率取得了惊人增长、功能集实现了显著扩展。无论您是为智能手机、可折叠设备、平板电脑、ChromeOS 设备、智能手表还是 TV 编写应用,Compose 都能满足您的需求!我们建议您使用 Compose 构建各种适用于 Wear OS、手机和大屏设备的新应用。我们发布了新的工具和库功能、扩展的 Material Design 3、对大屏设备和 Wear OS 支持,以及用于主屏幕 widget 和 Alpha 阶段的 Compose for TV……这些更新令人十分激动!
社区中的 Compose
我们了解到,去年有很多公司对 Compose 进行了研究并选择使用 Compose 构建新功能和迁移生产应用中的界面。在 Google Play 上排名前 1,000 的应用中,有 24% 的应用已经选择采用 Compose!例如,Dropbox 的工程师告诉我们,他们在短短几周内就使用 Compose 重写了搜索功能。所用时间比预期缩短了 40%,还不到其团队在 iOS 上构建该功能所用时间的一半。他们还分享了对采用 Compose 的极大兴趣, *"因为 Compose 对设计系统和工具的支持是一流的。"*我们的 Google 云端硬盘团队通过结合使用 Compose 和架构改进,将开发时间缩短了近一半。
- 选择使用 Compose 构建新功能和迁移生产应用中的界面
https://developer.android.google.cn/jetpack/compose/adopt#what-developers-are-saying
我们很高兴看到这些团队能够缩短开发周期,并提升界面代码的可测试性。您是否受到了启发?您可以先阅读《如何在您的团队中采用 Compose》指南。该指南为您介绍了如何以及从何处着手,并展示了 Compose 能够为其带来巨大附加价值的开发领域。
- 如何在您的团队中采用 Compose
https://developer.android.google.cn/jetpack/compose/adopt/for-large-teams
库功能及开发内容
自去年 10 月,我们发布了首个 Compose 物料清单 (BoM) 以来,我们一直致力于开发新功能、修复问题、提升性能,并将 Compose 扩展到构建用户界面的各个平台上: 手机、平板电脑、可折叠设备、手表、TV 以及您的主屏幕。您可以在 2023 年 5 月版本和最新的 Alpha 版 Compose 库中了解所有更新。
- Compose 物料清单
https://developer.android.google.cn/jetpack/compose/bom - 2023 年 5 月版本
https://developer.android.google.cn/jetpack/androidx/releases/compose#2023.05.01 - 最新的 Alpha 版
https://developer.android.google.cn/jetpack/androidx/releases/compose#versions
根据大家的反馈,我们知道性能是您十分关注的方面,但开发者有时不清楚该如何构建高性能的 Compose 应用。我们正在不断提升 Compose 的性能,例如,自去年 10 月起,我们开始将修饰符迁移至一个更加高效的新系统,而现在,我们已经逐渐看到迁移后的成效。仅就文本组件而言,从最新的 Compose Alpha 版可以看出,我们的迁移工作使性能平均提升了 22%,而且这是一种针对全平台的性能提升。您只需更新自己的 Compose 版本,即可使应用获得提升!
- 最新的 Compose Alpha 版
https://developer.android.google.cn/jetpack/androidx/releases/compose-foundation
在过去几个月里,我们对 Text 和 TextField 进行了多次升级。除了上文提到的性能提升外,Compose 现在还支持最新的表情符号版本 🫶, 并包括轮廓文本、断字支持以及配置换行行为等新的文本功能。如需了解更多信息,您可以参阅 compose-foundation 和 compose-ui 库的版本说明。
- compose-foundation
https://developer.android.google.cn/jetpack/androidx/releases/compose-foundation - compose-ui
https://developer.android.google.cn/jetpack/androidx/releases/compose-ui#version_15_2
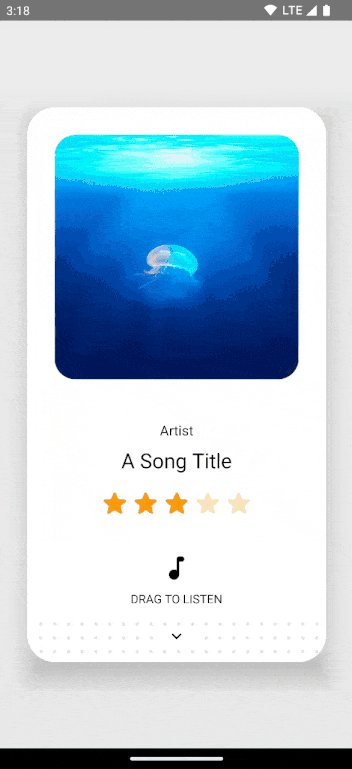
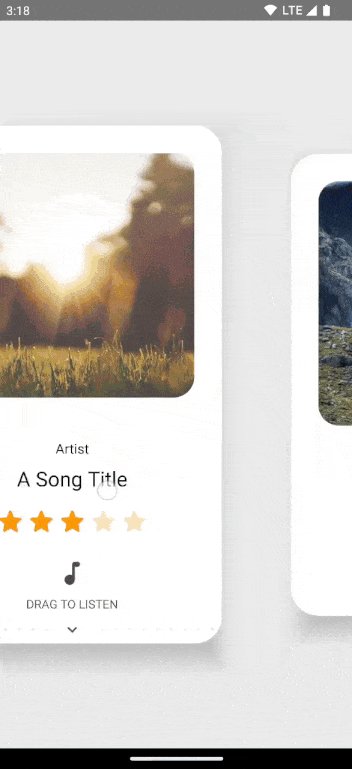
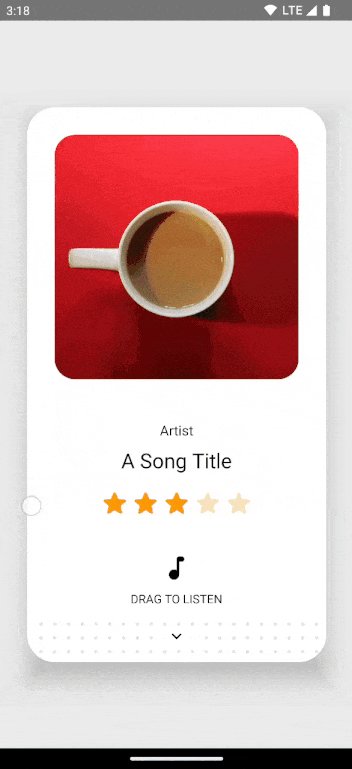
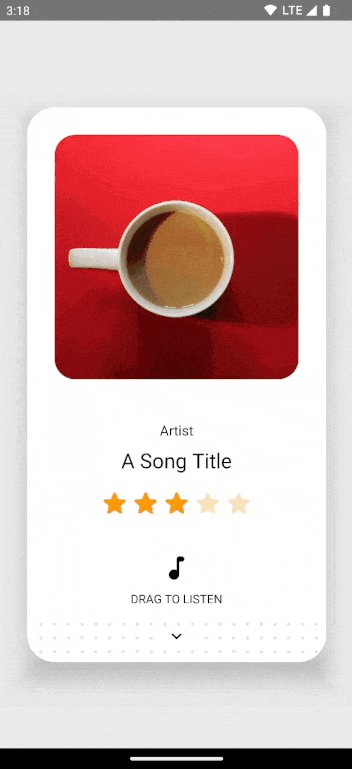
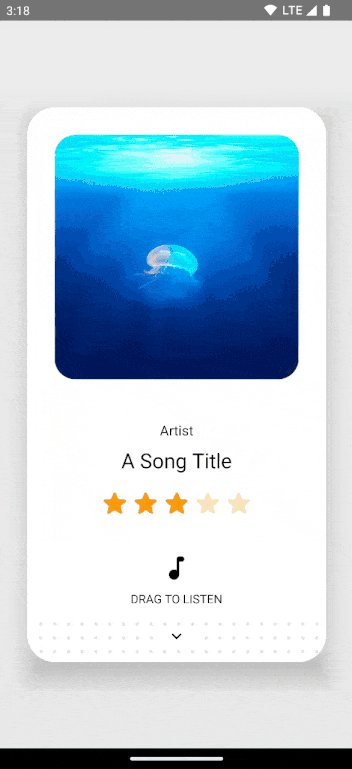
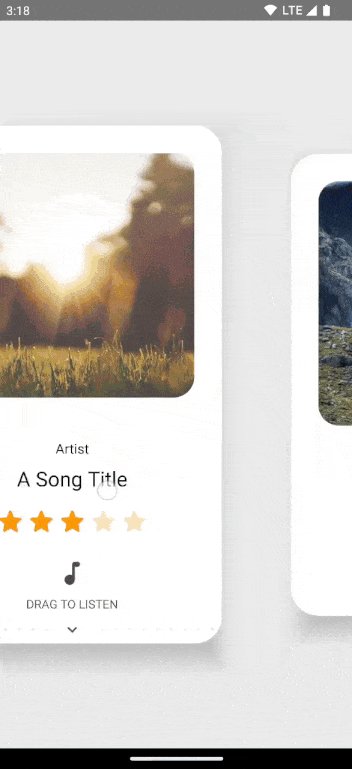
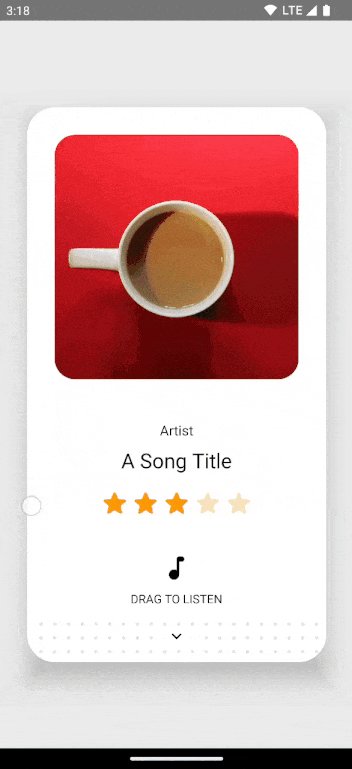
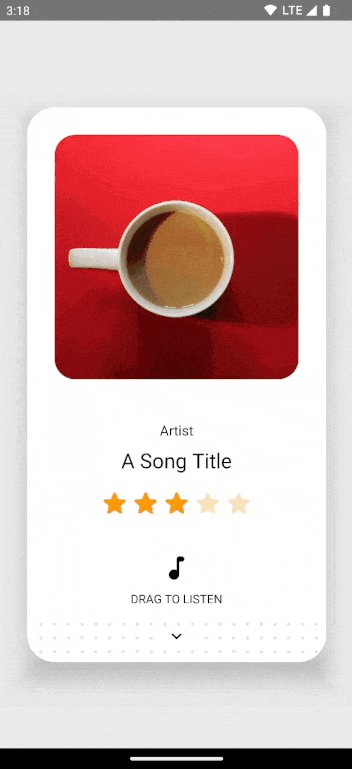
我们推出了新的 Pager 组件,类似于 View 中的 ViewPager2,您可以借此在水平或垂直方向上翻阅内容。该组件支持深度自定义选项,有助于您打造令人惊艳的视觉效果,如下图所示

△ 使用 HoizontalPager 可组合项选择一首歌曲。您可以阅读 Rebecca Franks 的博文,了解如何实现该效果及其他精美效果。
- Pager 组件
http://link.gevents.cn/cpLQMa - ViewPager2
https://developer.android.google.cn/reference/kotlin/androidx/viewpager2/widget/ViewPager2 - Rebecca Franks 的博文
https://medium.com/androiddevelopers/customizing-compose-pager-with-fun-indicators-and-transitions-12b3b69af2cc
我们还推出了新的流式布局 (Flow layouts) FlowRow 和 FlowColumn,您可借此轻松地将内容按照垂直或水平的流程排列,就像段落中的文本行一样。新的流式布局 (Flow layouts) 还支持使用权重动态调整大小,以在容器中分布不同项目。

△ 使用流式布局 (Flow layouts) 来显示房地产应用中的搜索过滤器
如需了解有关新功能、性能提升和问题修复的更多信息,您可以参阅 Compose 库最新稳定版和最新 Alpha 版的版本说明:
https://developer.android.google.cn/jetpack/androidx/releases/compose#versions
工具
使用 Jetpack Compose 中经过改进的全新工具可简化应用开发。我们在 Android Studio 中添加了大量新功能,以改善您的工作流程,提高效率。部分重要内容如下:
- 我们在 Android Studio 中添加了大量新功能https://android-developers.googleblog.com/2023/05/android-studio-io-23-announcing-studio-bot.html
最新的稳定版 Android Studio Flamingo 可以为您带来以下功能:
-
默认使用 Compose 和 Material 3 的项目模板 : 这是我们的推荐做法。
-
Compose Preview 中的 Material You 动态配色 : 您可借助该功能快速查看可组合项如何响应用户设备上不同颜色的壁纸。
-
系统跟踪记录中的 Compose 函数 : 当您使用系统跟踪分析器时,该功能有助于您了解哪些 Compose 函数正在重组。
-
Android Studio Flamingo
https://developer.android.google.cn/studio/releases#new_in_compose
最新的 Beta 版 Android Studio Giraffe 包含以下功能:
-
实时编辑: 您可以使用该功能在模拟器或实体设备上快速迭代代码,而无需重新构建或重新部署应用。
-
动画预览 (Animation Preview) 支持新的动画 API: 您可以使用 animate*AsState、CrossFade、rememberInfiniteTransition 和 AnimatedContent 调试各种动画。
-
Compose 预览现在支持跨多个文件实时更新: 例如,如果您在 Theme.kt 文件中做出更改,则界面文件中的所有 Preview 也会自动更新。
-
改进 auto-complete 行为 : 例如,添加 Material 图标现在将显示图标预览;运行 "Implement Members" 命令将保留 @Composable 注释。
-
Android Studio Giraffe
https://developer.android.google.cn/studio/preview/features#2022.3.1 -
实时编辑
https://developer.android.google.cn/studio/preview/features#live-edit -
动画预览 (Animation Preview) 支持新的动画 API
https://developer.android.google.cn/studio/preview/features#new-apis-for-compose-animation-preview
Android Studio Hedgehog 内含以下 Canary 版功能:
-
在调试程序中显示 Compose 状态信息 : 在调试应用时,调试程序将准确地告诉您哪些参数 "已更改" 或保持 "未更改" 状态,以便您更有效地研究重组的原因。
-
试用新的 Studio Bot : 这是内置于 Android Studio 中由人工智能驱动的对话式体验,可帮助您生成代码、修复问题和了解最佳实践,包括与 Compose 相关的所有最佳实践。虽然该功能还处于早期实验阶段,但我们希望大家踊跃试用!
-
新发布的 Pixel Fold 和 Pixel Tablet 虚拟设备的模拟器配置: 您可利用该功能在今年晚些时候这些设备上线之前抢先测试您的 Compose 应用。
-
新的 Espresso 设备 API : 您可以使用该 API,将旋转变更、折叠和其他同步配置变更应用于测试中的虚拟设备。
-
Android Studio Hedgehog
https://developer.android.google.cn/studio/preview/features#2023.1.1
此外,我们正在积极推进 Preview 的视觉 lint 检查和无障碍功能检查,以便您自动审核 Compose 界面并检查界面在不同尺寸屏幕上是否存在问题。而且,我们还在开发 MultiPreview 模板,以帮助您快速添加通用预览集。
- 视觉 lint 检查
https://developer.android.google.cn/studio/releases/past-releases/as-electric-eel-release-notes#visual-linting - 无障碍功能检查
https://developer.android.google.cn/guide/topics/ui/accessibility/testing#accessibility-scanner - MultiPreview
https://developer.android.google.cn/jetpack/compose/tooling/previews#preview-multipreview
Material 3
Material 3 是我们推荐使用的 Android 应用设计系统,最新的 1.1 稳定版新增了众多出色的新功能。我们添加了底部动作条、日期和时间选取器、搜索栏、提示等新组件。我们还将许多核心组件升级到稳定版本、增加了更多动作和互动支持,并在许多组件中提供全屏支持。您可以观看下方视频,了解如何在应用中实现 Material You:
- 最新的 1.1 稳定版
https://material.io/blog/material-3-compose-1-1
将 Compose 扩展到更多平台
我们希望 Compose 成为适用于所有 Android 平台的界面编程模型。因此,我们提供对可折叠设备和平板电脑等大屏设备的顶级支持,并发布各种库,以便您使用 Compose 来编写主屏幕 widget、智能手表应用和 TV 应用。
大屏设备支持
我们一直致力于简化您使用 Compose 开发大屏设备应用的过程。已发布的 Pager 和流式布局 (Flow layouts) 是大屏设备上的常见模式。此外,我们添加了一个新的 Compose 库,以便您监测设 备的窗口大小类,从而轻松构建自适应界面。
- 一个新的 Compose 库
https://developer.android.google.cn/reference/kotlin/androidx/compose/material3/windowsizeclass/package-summary - 窗口大小类
https://developer.android.google.cn/guide/topics/large-screens/support-different-screen-sizes
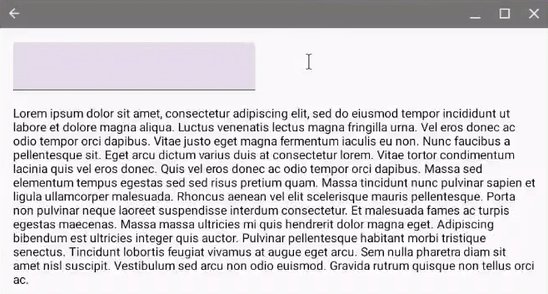
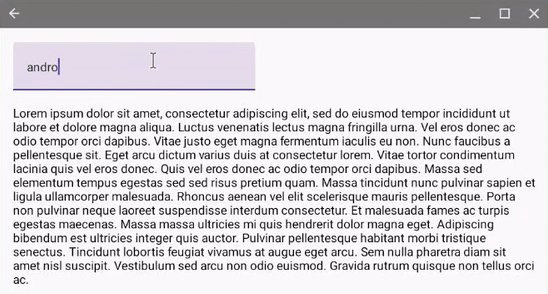
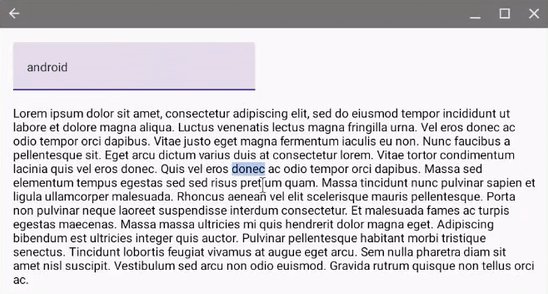
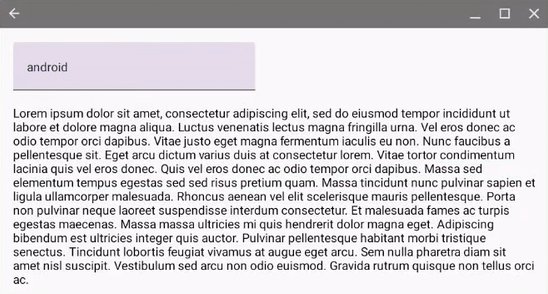
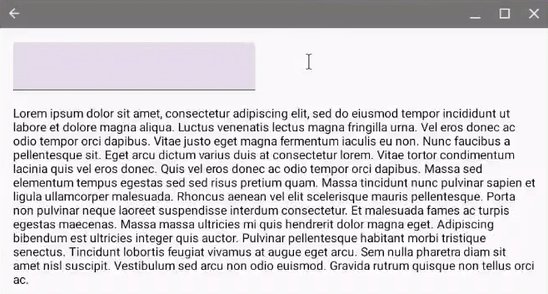
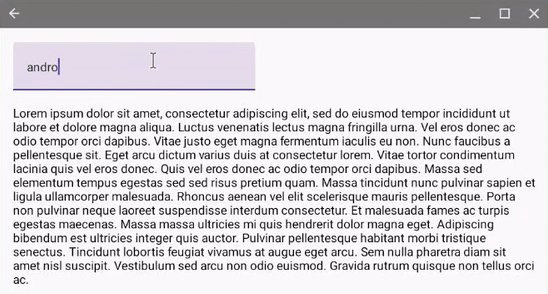
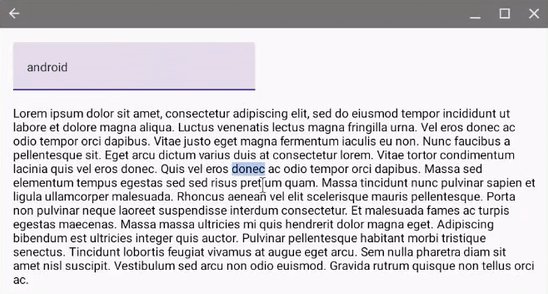
现在,将鼠标连接到 Android 设备后,当光标悬停在文本字段或可选文本上时,Compose 可以正确地将鼠标光标变为插入符号。这有助于用户了解他们可以与屏幕上的哪些元素进行互动。

Glance
我们发布了首个 Jetpack Glance 库 Beta 版!借助 Glance,您可以使用 Jetpack Compose 开发针对 Android 手机、平板电脑和可折叠设备主屏幕优化的 widget。该库使用 Kotlin 和 Compose,为您提供开箱即用的最新 Android widget 改进,如下所示:
-
Glance 简化了交互式 widget 的实现,以便您在用户的主屏幕上展示您应用的重要功能。
-
借助 Glance,您可以轻松构建在各种外形规格上都能呈现美观效果的响应式 widget。
-
Glance 有助于设计师加快界面迭代,确保打造优质用户体验。

- Jetpack Glance 库
https://developer.android.google.cn/jetpack/androidx/releases/glance - widget
https://developer.android.google.cn/develop/ui/views/appwidgets/overview
Wear OS
去年 12 月,我们发布了 Compose for Wear OS 1.1 稳定版本。我们正在努力开发新的 1.2 版本,目前处于 Alpha 测试阶段。我们致力于持续改进手表使用体验并开发新功能,一些重要内容如下:
-
您可使用 placeholder 和 placeholderShimmer 添加简洁美观的加载动画,这些动画可在内容加载时用于标签 (Chips) 和卡片 (Cards)。
-
expandableItems 可用于折叠长列表或长文本,并且只有在用户互动时才会展开以显示完整内容。
-
Horologist 新增旋转输入增强功能。可在用户使用旋转输入导航列表时,增加直观的 snap 和 fling 行为。
-
现在,Android Studio 允许您在构建 Compose 应用时预览多种手表屏幕尺寸和文本大小。您可以访问官方文档,使用我们新增的注解。
-
处于 Alpha 测试阶段
https://developer.android.google.cn/jetpack/androidx/releases/wear-compose
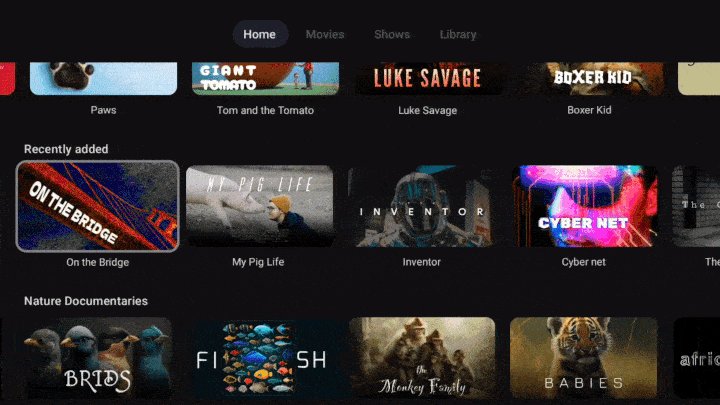
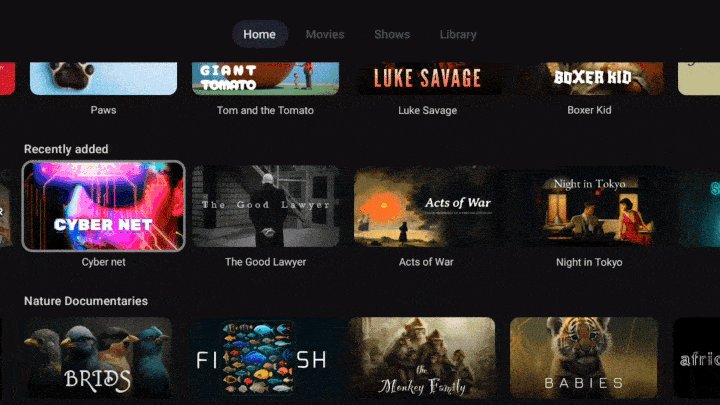
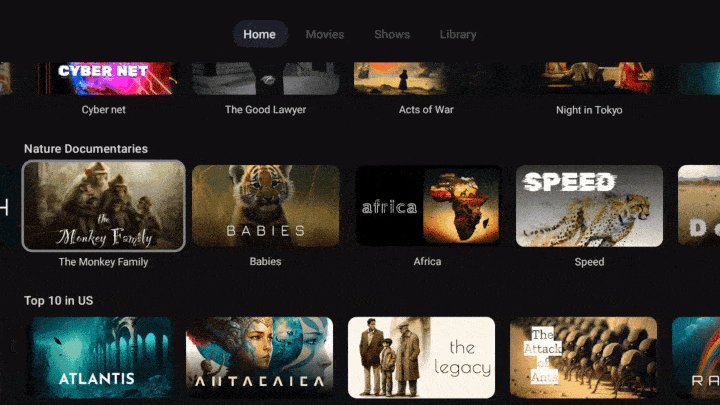
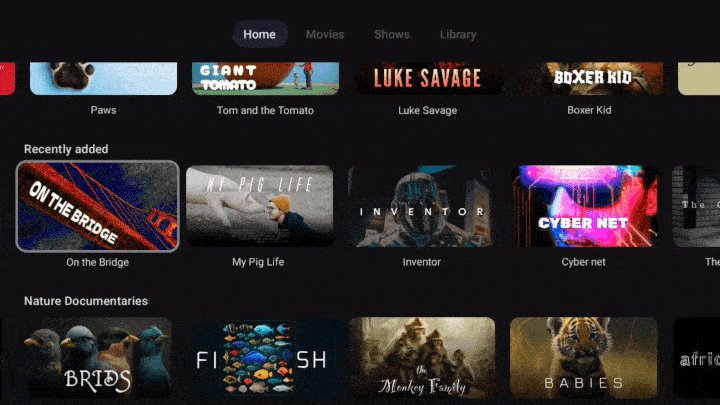
Compose for TV
现在,您可以使用 Compose for TV Alpha 版打造像素级完美的客厅体验!借助新的 AndroidX TV 库,您可以充分利用 Compose 的各种优势,满足 Android TV 的独特要求。我们与社区紧密合作,打造了一款具有强大功能的直观 API。SoundCloud 的工程师告诉我们,"得益于 Compose for TV,我们可以重用组件,且这一过程比使用旧版 Leanback View API 要快得多。"Plex 也表示,"借助 Compose 中的 TV 焦点和滚动支持,开发者的工作效率和应用性能都得到了显著提升。"
Compose for TV 还自带多种组件,如 ImmersiveList 和 Carousel。这些组件经过专门优化,有助于用户打造理想的客厅体验。您只需输入几行代码,即可构建出色的 TV 界面。
TvLazyColumn {
items(contentList) { content ->
TvLazyRow {
items(content) { cardItem ->
Card(cardItem)
}
}
}

如需了解关于该版本的详细信息,您可以阅读相关博文、观看 "TV 新功能和 Compose 简介" 演讲视频,或查阅 TV 文档!
- 博文
https://android-developers.googleblog.com/2023/05/building-pixel-perfect-living-room-experiences-compose-for-tv.html - TV 新功能和 Compose 简介
https://youtu.be/_X4tswgV67Y - TV 文档
https://developer.android.google.cn/jetpack/androidx/releases/tv
其他库中的 Compose 支持
我们很高兴看到越来越多内部和外部开发的库增加了对 Compose 的支持。例如,开发者现在可以使用 Glide 库中的 GlideImage 可组合项来异步加载图片。此外,Google 地图也发布了一个库,使开发者可以更容易地以声明方式创建地图实现。
GoogleMap(
//...
) {
Marker(
state = MarkerState(position = LatLng(-34, 151)),
title = "Marker in Sydney"
)
Marker(
state = MarkerState(position = LatLng(35.66, 139.6)),
title = "Marker in Tokyo"
)
}
- Glide 库
https://github.com/bumptech/glide - Google 地图也发布了一个库
https://developers.google.cn/maps/documentation/android-sdk/maps-compose
新增和优化的指南
无论您处于学习旅程的哪个阶段,我们都会为您提供帮助!我们添加和优化了有关 Compose 的许多指南:
- 面向 Android 开发者的 Compose 课程提供实践操作指导,您可以从中学习基础知识,并深入学习布局、状态、设备类型等内容。我们对该课程进行了更新,纳入了所有最新的资源:
https://developer.android.google.cn/courses/jetpack-compose/course
-
如果您更喜欢观看视频,在备受欢迎的 "Compose 基础知识 MAD 技巧系列" 视频之后,我们最近又发布了 "关于布局和修饰符的 MAD 技巧系列" 视频。该系列共有五集,涵盖了从基础知识到高级概念和功能的各类内容,还包括与 Google 员工的问答环节和社区技术分享,可帮助您快速提高与 Compose 布局相关的知识。
-
Compose 基础知识 MAD 技巧系列
https://youtube.com/playlist?list=PLWz5rJ2EKKc-CG9riunK996aI6cRhXFDC -
关于布局和修饰符的 MAD 技巧系列
https://youtube.com/playlist?list=PLWz5rJ2EKKc94tpHND8pW8Qt8ZfT1a4cq -
提醒您观看所有 Compose 相关的 I/O 大会演讲: "调试 Jetpack Compose"、"TV 新功能和 Compose 简介"、"如何构建适用于大屏设备和可折叠设备的出色 Android 应用"、"如何在各种尺寸的屏幕上进行测试",以及 "使用 Material You for Compose 构建现代 Android 应用"。您也可以观看 "Compose 中的高级状态和附带效应",这个研讨会视频,在讲师指导下进行编码。
-
调试 Jetpack Compose
https://youtu.be/Kp-aiSU8qCU -
TV 新功能和 Compose 简介
https://youtu.be/_X4tswgV67Y -
如何构建适用于大屏设备和可折叠设备的出色 Android 应用
https://youtu.be/5JQjk3ZqPWc -
如何在各种尺寸的屏幕上进行测试
https://youtu.be/YHeWQ9MNuWg -
使用 Material You for Compose 构建现代 Android 应用
https://youtu.be/tu0UtDGC31A -
Compose 中的高级状态和附带效应
https://youtu.be/TbxCz5AljQk -
您可以阅读有关触控和输入的扩展指南,其中包括关于理解手势的新内容,以及关于如何处理焦点的全新部分。
-
触控和输入
https://developer.android.google.cn/jetpack/compose/touch-input -
理解手势
https://developer.android.google.cn/jetpack/compose/touch-input/pointer-input/understand-gestures -
如何处理焦点
https://developer.android.google.cn/jetpack/compose/touch-input/focus -
了解如何借助新的 Codelab 在应用中实现 Material 3 主题设置:
https://developer.android.google.cn/codelabs/jetpack-compose-theming#0
祝您拥有愉快的 Compose 使用体验!
希望您和我们一样对这些开发内容感到兴奋!如果您尚未开始,现在正是学习 Jetpack Compose,并帮助您的团队和开发流程从中受益的最佳时机。准备好体验更快的速度和更高的工作效率。祝您拥有愉快的 Compose 使用体验!欢迎您持续关注 "Android 开发者" 微信公众号,及时了解更多开发技术和产品更新等资讯动态。
版权声明
禁止一切形式的转载-禁止商用-禁止衍生 申请授权