一个优秀数字产品的发布是一个漫长且需要不断调整细节的过程,这需要设计师和开发者深度沟通合作。然而大多数团队会在沟通中的简单问题上花费大量的时间,例如: 字体是什么?间距是多少?内容如何拉伸?等等。通常是在邮件、聊天和错误清单里拷贝数值,这样并不高效。甚至会因为一开始错误的假设,导致在提交的最后一刻依旧争论不休。这就是令团队成员沮丧的设计交付问题 (The Handoff Problem)。
不乏有的团队通过人力和加班来绕过这些问题,但随着用户期望不断提升,屏幕类型不断增加,问题变得愈加棘手,我们开始重新构想如何让设计师和开发者更轻松、无缝地合作构建数字化产品。本文将展示 Material 和 Android 团队如何利用工具来解决设计交付问题,如果您更喜欢通过视频了解本文内容,请点击下方:
△ 从设计交付到开发,轻松畅快高效率
Figma 和 Android Studio 联动
为了解决设计交付问题,Material Design 团队与 Figma 团队进行了合作。Figma 是一款顶尖的界面设计工具,Figma 对于能够启用新的从设计到编码的工作流程感到十分兴奋。我们共同努力来确保设计工具与开发工具之间的互联,通过将 Figma 中的设计打包提供给 Android Studio,建立一种新的工作流,旨在帮助团队快速构建界面组件。
在我们定义的新工作流中,设计师首先在 Figma 中构建出产品使用的界面组件,Figma 提供了一套强大的组件模型,在此基础上我们利用插件进一步添加了用于交互和数据展示的注解。这一套工作流最终会创建出一个 UI Package,开发者可以直接将其作为可组合项导入到 Android Studio 中进行使用,且这套 UI Package 对设计师设计出来的界面进行了精准还原,使得我们可以快速地将组件集成到代码中去。

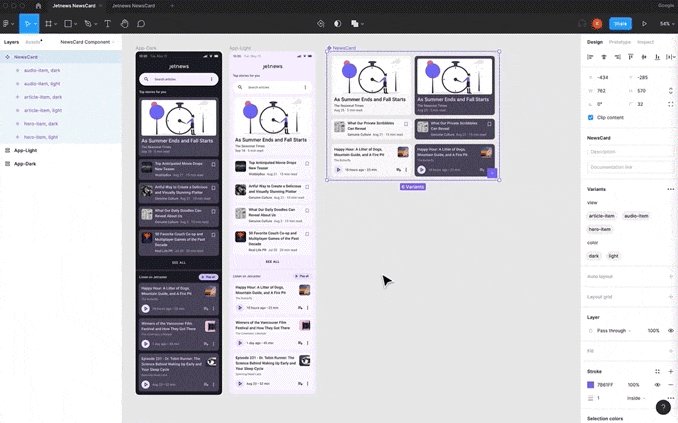
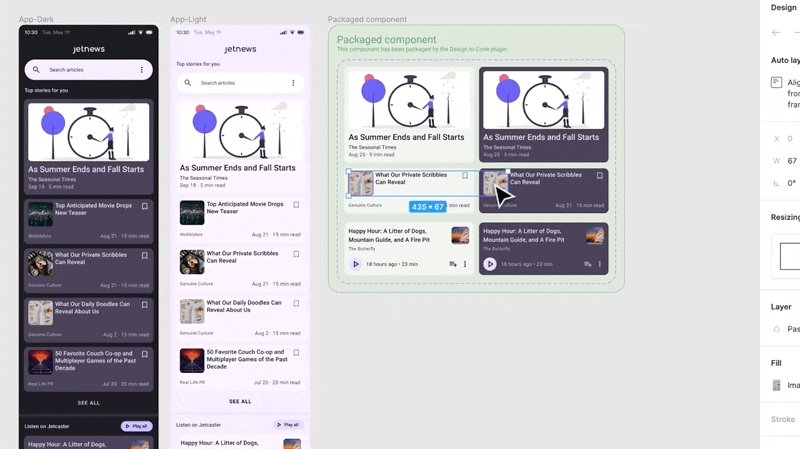
△ 从 Figma 到 Android Studio 的新工作流
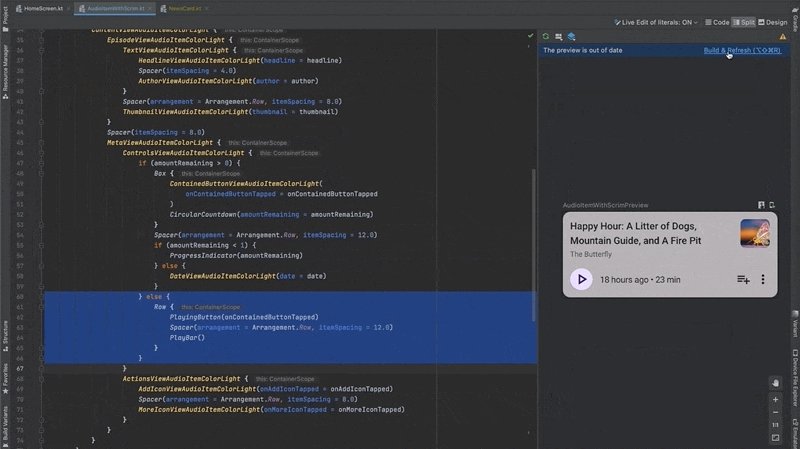
Figma 的 Frame 会被转换为 Compose 布局,诸如颜色、排版、形状等视觉外观属性都得到了保留,而且例如灵活的 Row 和 Column 的响应式设计意图也得到了正确的实现。开发者还可以通过 Compose 预览功能看到同设计稿一致的效果,从而能够自信地认为界面的代码实现没有问题。
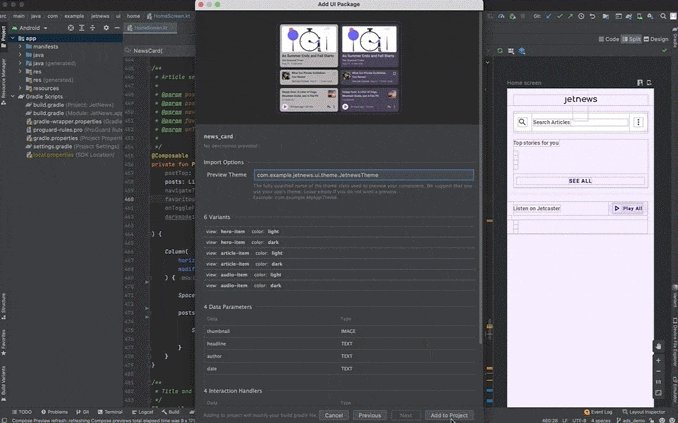
在对某个产品开始进行编码时,开发者往往会因为图片和字体素材散布在某个设计文件中的各个地方而感到抓狂。我们解决此问题的方法是把所有的示例图片和 Google 字体都放在一起,来保证在预览图中直接查看所有的素材。我们定义的此套工作流并不仅仅只是将设计直接转译成界面实现,还传达了设计创意。当我们获取到一个 UI Package 之后,它是能够被灵活使用的,开发者能够以自己期望的方式来控制。
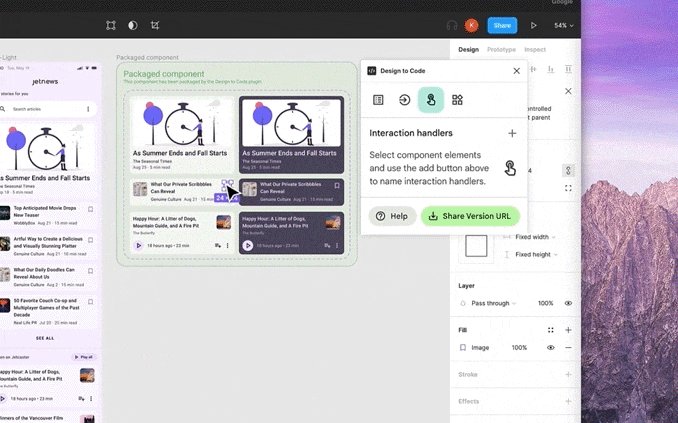
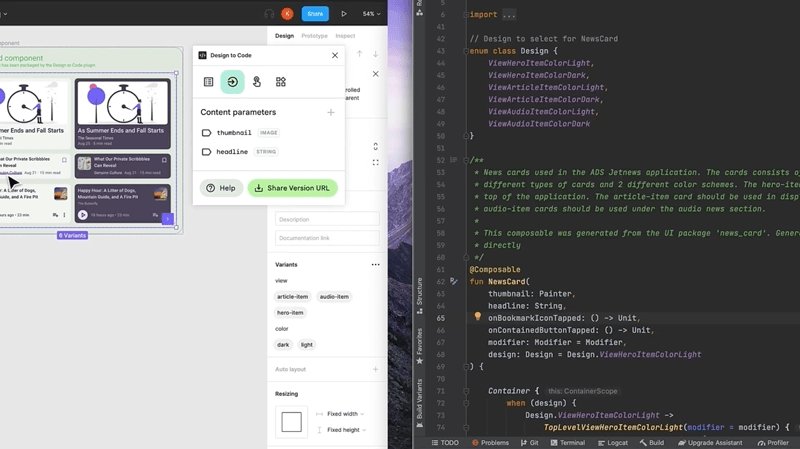
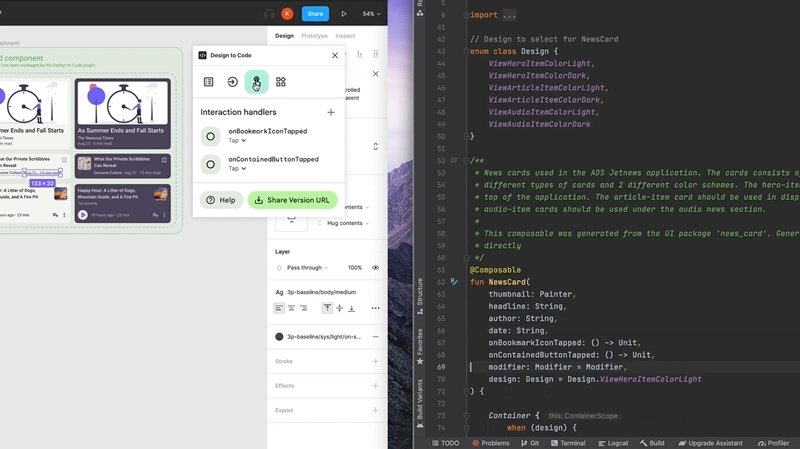
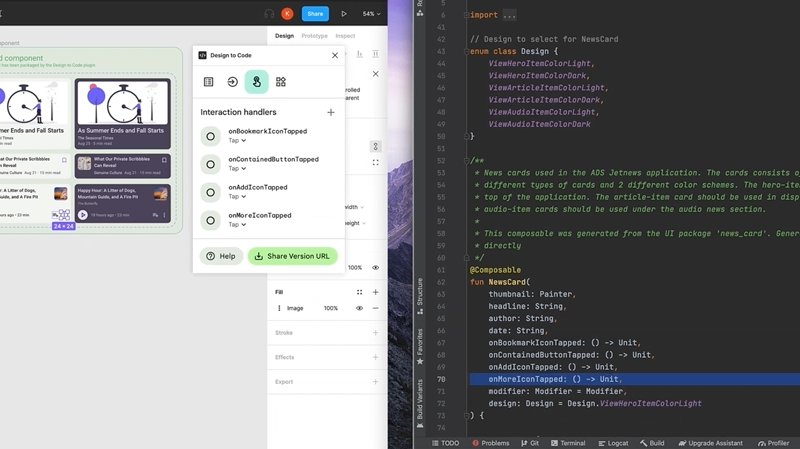
设计师和开发者可以决定数据与界面元素的绑定方式。文本、图片、图标等都会被标记为动态元素,Android Studio 帮助开发人员理解需要提供哪些数据。交互部分的工作原理亦是如此,设计师标出每个元素需要支持的手势,并在界面组件中清晰地标注出行为回调,从而生成对开发者友好的 API。设计中的样式都会转化为代码中所用到的主题,以保证应用中的视觉风格完全统一。

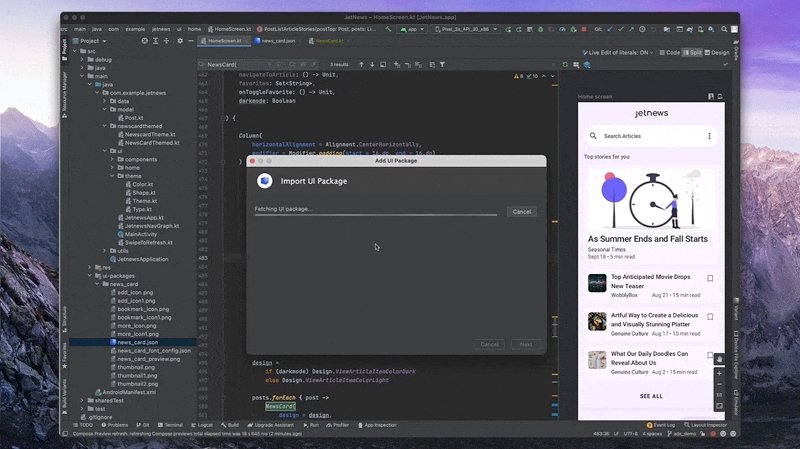
△ 动态绑定数据和行为
我们希望在不需要重新造轮子的情况下,为您提供可以构建任意界面的灵活性。所以当设计师在 Figma 中使用诸如悬浮按钮这样的 Material 组件时,我们保证您会获得切实的 Material Design 代码实现。
为了团队间以熟悉的流程进行工作,我们对 UI Package 的管理变得像管理代码一样,以一种可升级的方式来实现对界面的更新。当设计师对界面进行更改后,开发者可以很轻松地引入这些更新,甚至不需要对代码做出更改,只需要更新、验证,然后运行即可,就像更新一个代码库一样。另外,我们输出的代码结构是模块化和可扩展的,开发者可以对界面元素进行覆写和组合来满足需求,并能自行决定进行自定义的粒度,而不需要让设计师负责更改所有内容。如下图所示,我们可以添加专用的蒙层,或者将整个部分替换为音频波形图效果。

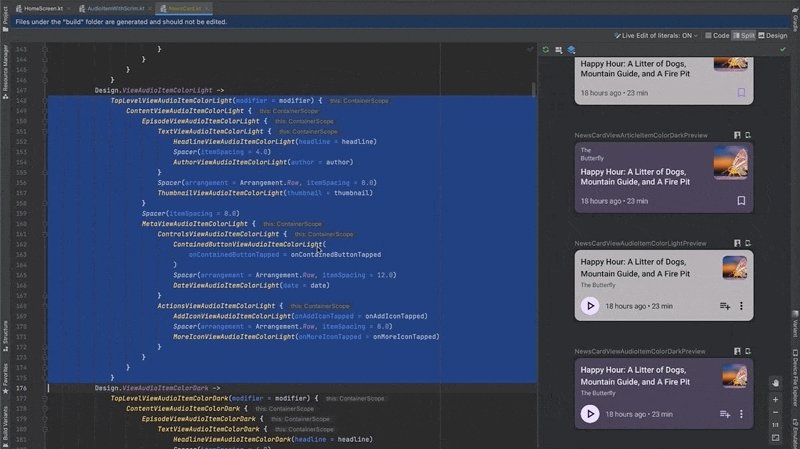
△ 更新 UI Package
在软件开发中一个亘古不变的真理是,需求总是在不断变化的,而 UI Package 为团队的工作提供了灵活性,只需要很少的返工量就能满足不断变化的需求。
总结
Android 平台有着非常光明的未来,数十亿用户通过各种不断新增的设备来使用您的产品。我们相信通过这次定义的新工作流能够打破设计师和开发者们的孤岛,从而让您的团队更快更轻松地把握住 Android 平台带来的发展机会。
欢迎您 点击这里 向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的 支持!
版权声明
禁止一切形式的转载-禁止商用-禁止衍生 申请授权