作者 / 开发者关系工程师 Jeremy Walker
在今年的 Google I/O 大会 上,我们宣布将 Jetpack Compose 的优秀特性引入 Wear OS。在顺利发布多个 alpha 版本之后,Wear OS 版 Compose 现已推出开发者预览版。
Compose 能 简化并加速 UI 开发,Wear OS 版 Compose 也是如此,借助内置的 Material You 支持,您可以用更少的代码构建更精美的应用。
除此之外,您在使用 Jetpack Compose 构建移动应用的经验,也可以直接运用在 Wear OS 版本上。就像在移动设备上一样,欢迎您立即着手测试,我们也希望在发布 Beta 版前,将您的 反馈 纳入库的早期迭代中。
本文将回顾我们构建的几个主要可组合项,并介绍帮助您开始使用的多种资源。
现在就开始吧!
依赖项
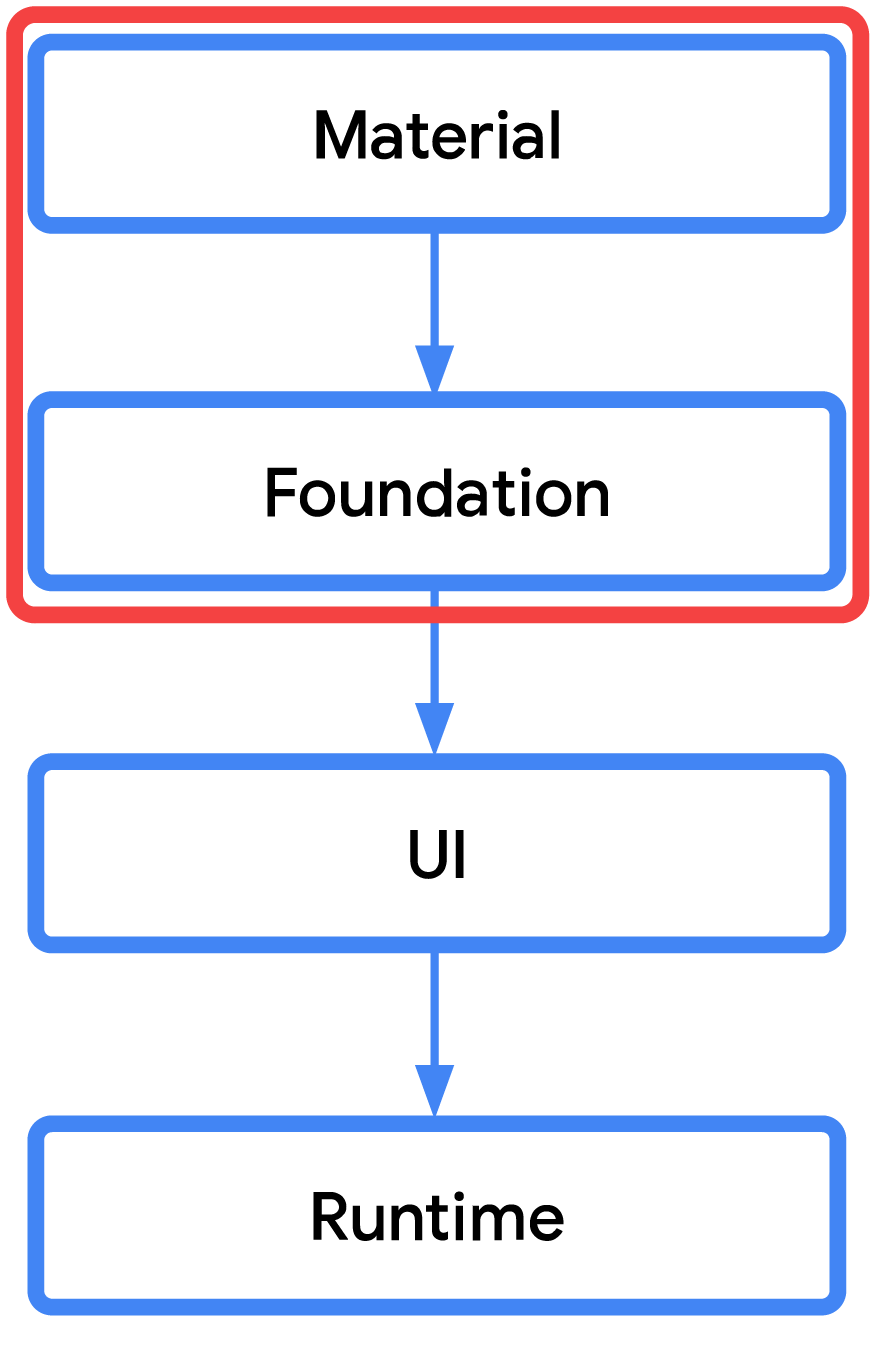
您对 Wear 设备作出的大部分更改都将位于顶部 架构分层。

这就意味着面向 Wear OS 设计时,您搭配 Jetpack Compose 使用的许多依赖项不会发生变化。例如,UI、运行时间、编译器和动画依赖项都将保持不变。
不过,您需要使用合适的 Wear OS Material、导航及基础开发库,这与您之前在移动应用中所使用的开发库是不一样的。
下方是相关对比,可帮助您区分两者差异:
| Wear OS 依赖项 (androidx.wear.*) | 对比 | 移动依赖项 (androidx.*) |
|---|---|---|
| androidx.wear.compose:compose-material | 替换 | androidx.compose.material:material¹ |
| androidx.wear.compose:compose-navigation | 替换 | androidx.navigation:navigation-compose |
| androidx.wear.compose:compose-foundation | 额外添加 | androidx.compose.foundation:foundation |
1. 开发者可以继续使用其他与 Material 相关的开发库,如 Material 涟漪和通过 Wear Compose Material 开发库进行扩展的 Material 图标。
尽管从技术上说,可以在 Wear OS 上使用移动依赖项,但我们还是建议您使用专用于 Wear 的版本以获取最佳体验。
注意: 我们将在未来版本中添加更多 Wear 可组合项。如果您认为有任何遗漏,欢迎与我们分享。
下面是一份示例 build.gradle 文件:
// Example project in app/build.gradle file
dependencies {
// Standard Compose dependencies...
// Wear specific Compose Dependencies
// Developer Preview starts with Alpha 07, with new releases coming soon.
def wear_version = "1.0.0-alpha07"
implementation "androidx.wear.compose:compose-material:$wear_version"
implementation "androidx.wear.compose:compose-foundation:$wear_version"
// For navigation within your app...
implementation "androidx.wear.compose:compose-navigation:$wear_version"
// Other dependencies...
}
在添加了正确的 Wear Material、基础及导航依赖项后,您就可以着手开始了。
可组合项
我们来了解一些可以立即着手使用的可组合项。
一般来说,许多相当于移动版本的 Wear 可组合项可使用相同代码。样式 颜色、排版及使用 MaterialTheme 的形状的代码亦如此。
例如,要创建 Wear OS 按钮,您的代码如下所示:
Button(
modifier = Modifier.size(ButtonDefaults.LargeButtonSize),
onClick = { /*...*/ },
enabled = enabledState
) {
Icon(
painter = painterResource(id = R.drawable.ic_airplane),
contentDescription = "phone",
modifier = Modifier
.size(24.dp)
.wrapContentSize(align = Alignment.Center),
)
}
以上代码与移动端代码十分相似,但该库创建了 Wear OS 优化版本的按钮,即由 ButtonDefaults 确定大小的圆形按钮,以遵循 Wear OS Material 准则。

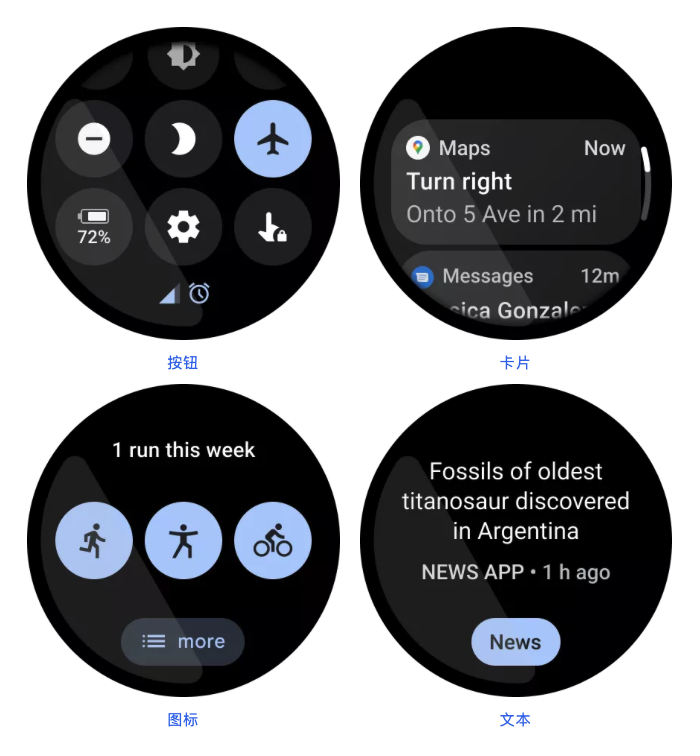
以下是开发库中一些可组合项的示例:

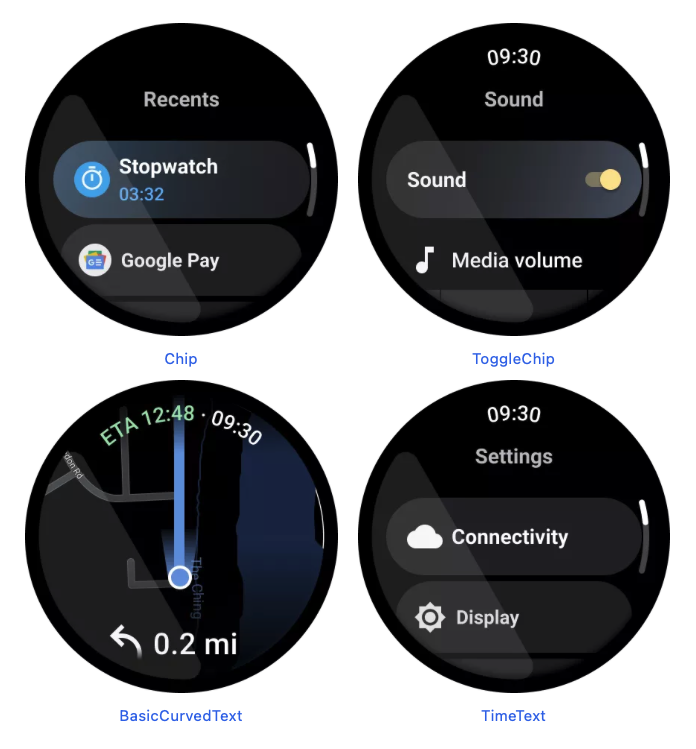
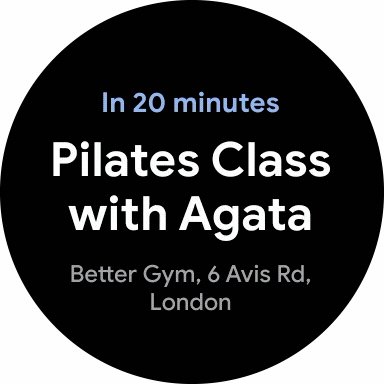
除此之外,我们还引入了许多可提升 Wear 体验的全新可组合项:

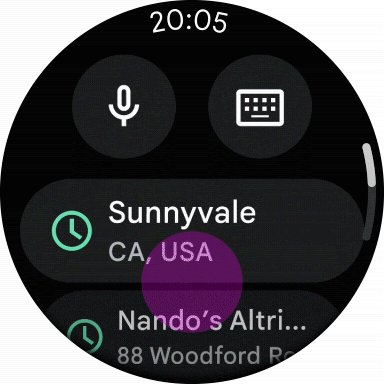
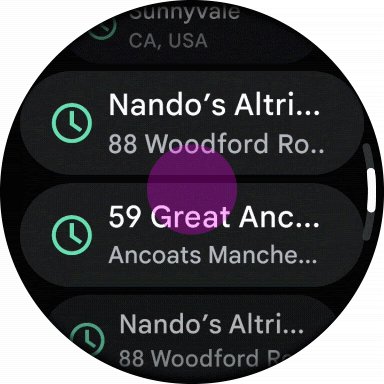
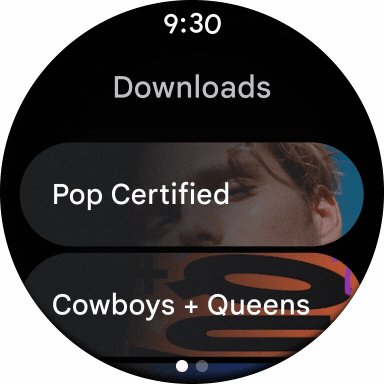
我们还为列表提供了一个针对 Wear 优化的可组合项 ScalingLazyColumn,扩展了 LazyColumn并添加了缩放和透明度更改,以更好地支持圆形界面。您可在下方应用中看到,内容在屏幕顶部和底部被缩减和淡化,以提高可读性:

查看代码,您可看到代码与 LazyColumn 相同,只是名称不同。
val scalingLazyListState: ScalingLazyListState =
rememberScalingLazyListState()
ScalingLazyColumn(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(6.dp),
state = scalingLazyListState,
) {
items(messageList.size) { message ->
Card(/*...*/) { /*...*/ }
}
item {
Card(/*...*/) { /*...*/ }
}
}
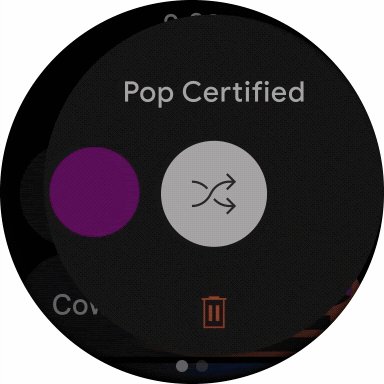
滑动关闭
Wear 有自己的 Box 版本,即 SwipeToDismissBox。此版本添加了对开箱即用的滑动关闭手势的支持 (类似于移动设备中的返回按钮/手势)。
下面是代码的一个简单示例:
// Requires state (different from Box).
val state = rememberSwipeToDismissBoxState()
SwipeToDismissBox(
modifier = Modifier.fillMaxSize(),
state = state
) { swipeBackgroundScreen ->
// Can render a different composable in the background during swipe.
if (swipeBackgroundScreen) {
/* ... */
Text(text = "Swiping Back Content")
} else {
/* ... */
Text( text = "Main Content")
}
}
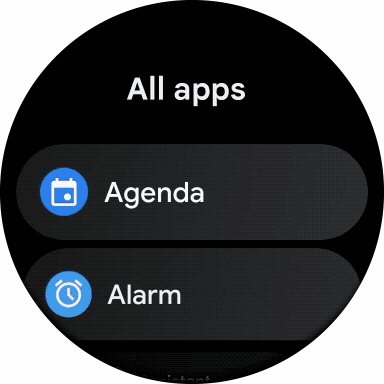
下面是更为复杂的一个示例:

导航
最后,我们还提供了导航可组合项 SwipeDismissableNavHost,该可组合项与移动设备中 NavHost 的工作原理很像,不过也支持开箱即用的滑动关闭手势 (实际在后台使用 SwipeToDismissBox)。下面是一个示例 (代码)。

Scaffold
Scaffold 提供了布局结构,以帮助您像移动设备一样,用常见模式排列屏幕,但并非应用栏、悬浮操作按钮 (FAB) 或抽屉式导航栏等模式。Scaffold 可支持 Wear 专属布局,并提供时间、曲线文本样式及滚动/位置指示器等顶层组件。

这部分代码 与您在移动应用上使用的代码十分相似。
开始使用吧!
我们很高兴将 Jetpack Compose 引入 Wear OS,使手表开发更加快捷轻松。如要直接体验并创建应用,欢迎查看我们的 快速入门指南。
若想查看可行示例 (简单与复杂皆有),您可以访问 我们的示例 repo:
您的反馈有助于我们在开发者预览版中增加和改进 API,欢迎您向我们 分享您的反馈,或 加入 Slack #compose-wear 频道与我们分享!也欢迎您持续关注 "Android 开发者" 微信公众号了解更多最新内容。
欢迎您 点击这里 向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!
版权声明
禁止一切形式的转载-禁止商用-禁止衍生 申请授权

